Duration: 4 weeks
Tools: Figma, Figjam
Skills: Prototyping, User Research
Role: UX/UI Designer & Researcher
Team: 5 students
Duration: 4 weeks
Tools: Figma, Figjam
Skills: Prototyping, User Research
Role: UX/UI Designer & Researcher
Team: 5 students
Duration: 4 weeks
Tools: Figma, Figjam
Skills: Prototyping, User Research
Role: UX/UI Designer & Researcher
Team: 5 students



Oops, where did all my money go?
This was the recurring challenge voiced by students struggling to manage their finances effectively. Many faced difficulty tracking expenses, leading to overspending, financial stress, and a lack of clarity about their spending habits. Our goal was to empower students to take control of their finances by creating a solution that was intuitive, educational, and tailored to their needs.
Oops, where did all my money go?
This was the recurring challenge voiced by students struggling to manage their finances effectively. Many faced difficulty tracking expenses, leading to overspending, financial stress, and a lack of clarity about their spending habits. Our goal was to empower students to take control of their finances by creating a solution that was intuitive, educational, and tailored to their needs.
This was the recurring challenge voiced by students struggling to manage their finances effectively. Many faced difficulty tracking expenses, leading to overspending, financial stress, and a lack of clarity about their spending habits. Our goal was to empower students to take control of their finances by creating a solution that was intuitive, educational, and tailored to their needs.
This was the recurring challenge voiced by students struggling to manage their finances effectively. Many faced difficulty tracking expenses, leading to overspending, financial stress, and a lack of clarity about their spending habits. Our goal was to empower students to take control of their finances by creating a solution that was intuitive, educational, and tailored to their needs.
UFinance aims to empower students with the tools they need to manage their personal finances efficiently, reduce financial stress, and build better spending habits for the future.
The Problem?
Students often find it difficult to manage their monthly budget and their day to day spending. They often tend to lose track of money spent and end up overspending. Having an overview of where their money is being spent, categorization of their spending and keeping track of various modes of payments will help students identify areas of potential saving for better money management.
How might we help students easily track their daily spending across different categories (food, transportation, entertainment, etc.) to plan their expenses and identify areas for saving?”
UFinance aims to empower students with the tools they need to manage their personal finances efficiently, reduce financial stress, and build better spending habits for the future.
The Problem?
Students often find it difficult to manage their monthly budget and their day to day spending. They often tend to lose track of money spent and end up overspending. Having an overview of where their money is being spent, categorization of their spending and keeping track of various modes of payments will help students identify areas of potential saving for better money management.
How might we help students easily track their daily spending across different categories (food, transportation, entertainment, etc.) to plan their expenses and identify areas for saving?”
User Research and Insights 💡
User Research and Insights 💡
Our research includes a series of in-depth interviews with 10 college students across a variety of fields, ages, and employment statuses. We explored how they currently manage their personal finances, the challenges they face, and their preferences regarding budgeting tools.
Our research includes a series of in-depth interviews with 10 college students across a variety of fields, ages, and employment statuses. We explored how they currently manage their personal finances, the challenges they face, and their preferences regarding budgeting tools.
- Preference for Familiar Tools 🔨 :
- “I’ve been using Excel for years. I trust it more than apps because I can see exactly what’s happening with my data.” – Interviewee 4
- Privacy Concerns 🔒 :
- “Privacy is always a concern when handling sensitive financial information.” – Interviewee 7
- Need for Better Visualization of Spending 📊 :
- "It would be really helpful if apps could categorize payments from Venmo automatically, like into food or transportation.” – Interviewee 1
- Impulse Spending and Lack of Control 🛍️ :
- “I’m influenced by my friend's spending habits and living in New York. It’s hard not to overspend on food and social life.” – Interviewee 2
- Preference for Familiar Tools 🔨 :
- “I’ve been using Excel for years. I trust it more than apps because I can see exactly what’s happening with my data.” – Interviewee 4
- Privacy Concerns 🔒 :
- “Privacy is always a concern when handling sensitive financial information.” – Interviewee 7
- Need for Better Visualization of Spending 📊 :
- "It would be really helpful if apps could categorize payments from Venmo automatically, like into food or transportation.” – Interviewee 1
- Impulse Spending and Lack of Control 🛍️ :
- “I’m influenced by my friend's spending habits and living in New York. It’s hard not to overspend on food and social life.” – Interviewee 2
Based on these insights, our design focused on the following:
Data Privacy First 🔒 : We prioritized data privacy, ensuring the app would offer strong encryption, secure local storage, and transparency about how user data is handled. Manual data entry is offered as the primary method, allowing users to retain full control over their information.
Customizable Visualizations 📊 : To address the need for better spending insights, we designed interactive charts and graphs that offer real-time updates and detailed categorization of expenses. Users can see where their money is going across multiple platforms (including Venmo and Cash App) with clear, customizable categories.
Spending Alerts & Notifications 🚨 : To help users control impulse spending, we implemented personalized notifications and spending alerts. When users approach or exceed their budget in specific categories, they receive prompts that encourage mindful financial decisions.
Based on these insights, our design focused on the following:
Data Privacy First 🔒 : We prioritized data privacy, ensuring the app would offer strong encryption, secure local storage, and transparency about how user data is handled. Manual data entry is offered as the primary method, allowing users to retain full control over their information.
Customizable Visualizations 📊 : To address the need for better spending insights, we designed interactive charts and graphs that offer real-time updates and detailed categorization of expenses. Users can see where their money is going across multiple platforms (including Venmo and Cash App) with clear, customizable categories.
Spending Alerts & Notifications 🚨 : To help users control impulse spending, we implemented personalized notifications and spending alerts. When users approach or exceed their budget in specific categories, they receive prompts that encourage mindful financial decisions.
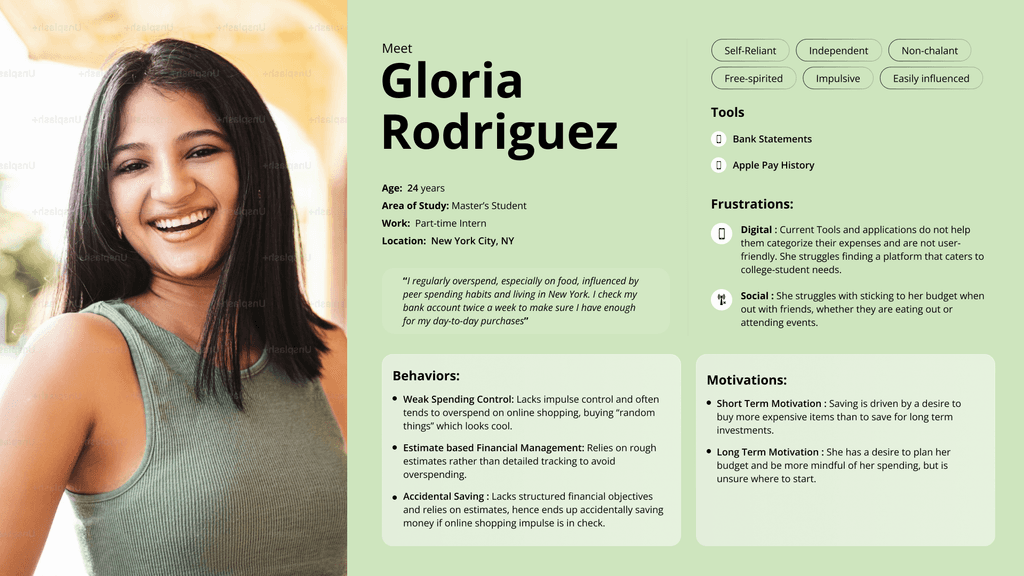
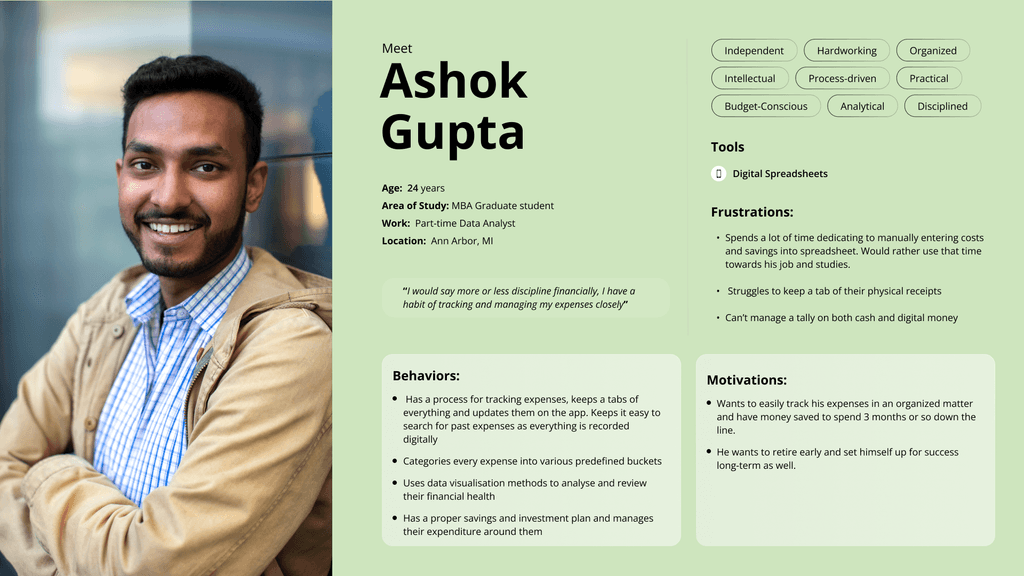
User Personas 👤
User Personas 👤
Based on our user interviews we were able to develop 2 solid user personas. Meet Gloria and Ashok:
Based on our user interviews we were able to develop 2 solid user personas. Meet Gloria and Ashok:
FigJam Ideation 🗂️
FigJam Ideation 🗂️
Before diving into our design process we spent hours working in FigJam as part of our ideation and design-thinking process. Here as a group we practiced divergent and convergent thinking to develop feature categorization, use cases, user flows, and an information architecture.
Before diving into our design process we spent hours working in FigJam as part of our ideation and design-thinking process. Here as a group we practiced divergent and convergent thinking to develop feature categorization, use cases, user flows, and an information architecture.
Feature Categorization:
Feature Categorization:
Need to have ➡️
Budgeting categories
Manual entry of expense
Expense Summaries
History of Money Spending/Transactions
Wallet Integration
Payment due reminders
Monthly budget planning
Need to have ➡️
Budgeting categories
Manual entry of expense
Expense Summaries
History of Money Spending/Transactions
Wallet Integration
Payment due reminders
Monthly budget planning
Nice to have ➡️
Notifications
Subscription tracking
Storage of Bills/ Receipts
Nice to have ➡️
Notifications
Subscription tracking
Storage of Bills/ Receipts
Accessory/ Add-ons ➡️
AI based spending suggestions
Integration with other money management applications
Accessory/ Add-ons ➡️
AI based spending suggestions
Integration with other money management applications



Information Architecture:
Information Architecture:



Key Features
Key Features
Home: Summary of goals, groups, expenses, and subscriptions
Transactions: Inflow/outflow details
Summaries: Visualize spending with charts and track savings goals.
Quick Entry: Quickly add expenses or make payments.
Notifications: Stay updated on settled payments and upcoming dues.
Groups: Manage group expenses and summaries.
User Profile: Connect wallets store receipts and organize monthly budgets.
Home: Summary of goals, groups, expenses, and subscriptions
Transactions: Inflow/outflow details
Summaries: Visualize spending with charts and track savings goals.
Quick Entry: Quickly add expenses or make payments.
Notifications: Stay updated on settled payments and upcoming dues.
Groups: Manage group expenses and summaries.
User Profile: Connect wallets store receipts and organize monthly budgets.
Use Cases:
Use Cases:
We made 3 example use cases and created flow charts
Expense Tracking and Budgeting Flow
Subscription and Spending Notifications Flow
Payment and Wallet Management Flow
We made 3 example use cases and created flow charts
Expense Tracking and Budgeting Flow
Subscription and Spending Notifications Flow
Payment and Wallet Management Flow



User Flows:
User Flows:
We created user flow charts for each page. This is an example of the Goals page:
We created user flow charts for each page. This is an example of the Goals page:


Wireframes 📝
Wireframes 📝
After our ideation process, we began our wireframe process for the entire app. This included: Quick Entry screens, Transaction screens, User Account screens, Notifications, Summaries screens, Goals screens, and Groups screens.
After our ideation process, we began our wireframe process for the entire app. This included: Quick Entry screens, Transaction screens, User Account screens, Notifications, Summaries screens, Goals screens, and Groups screens.
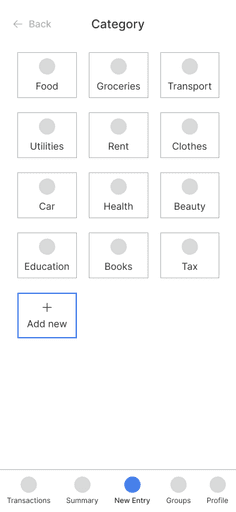
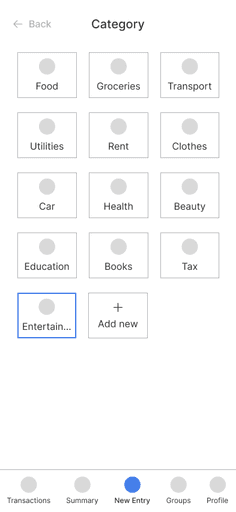
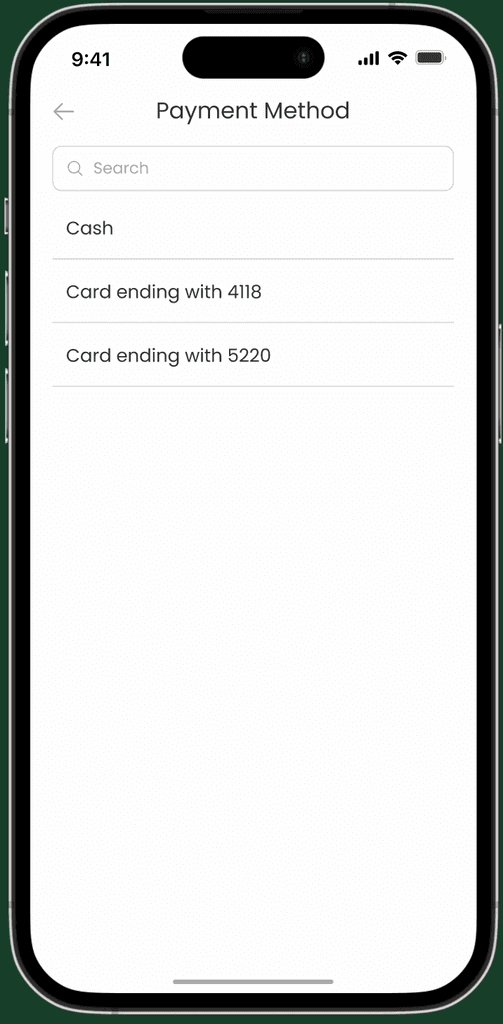
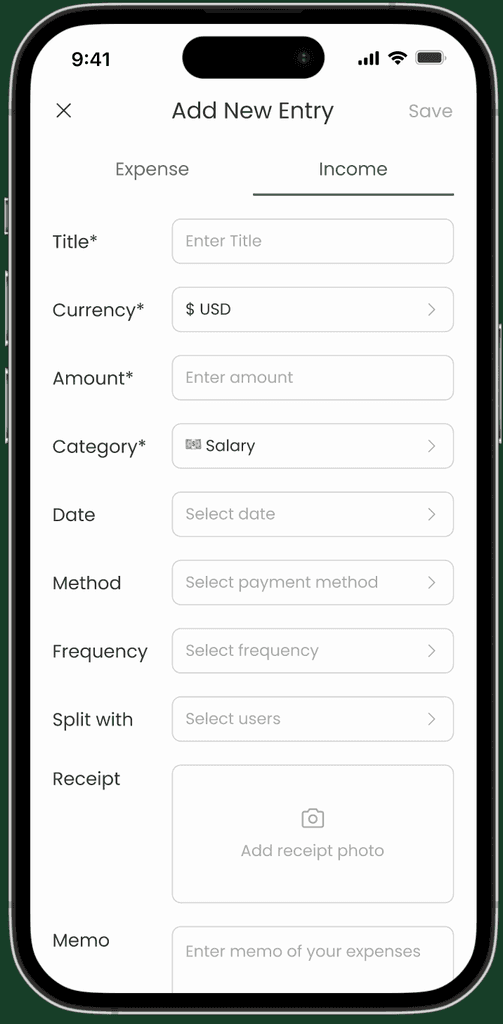
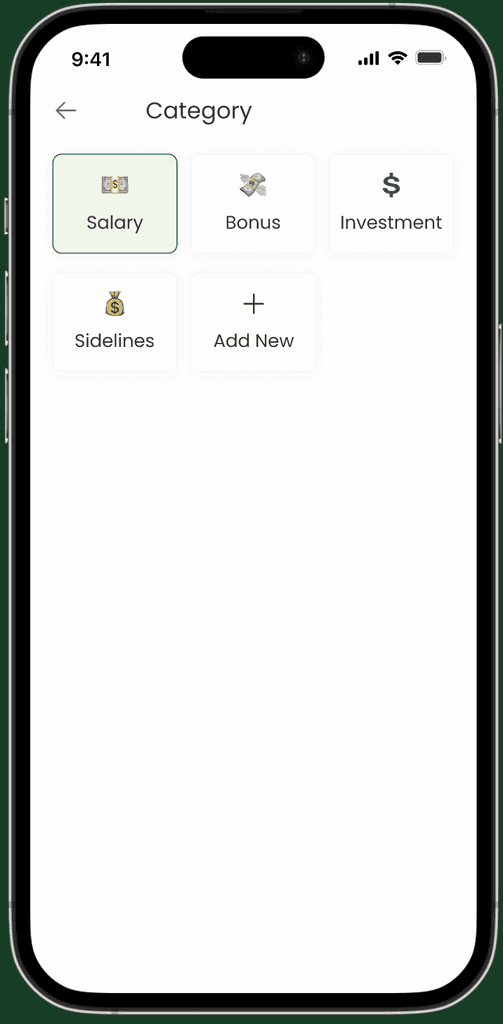
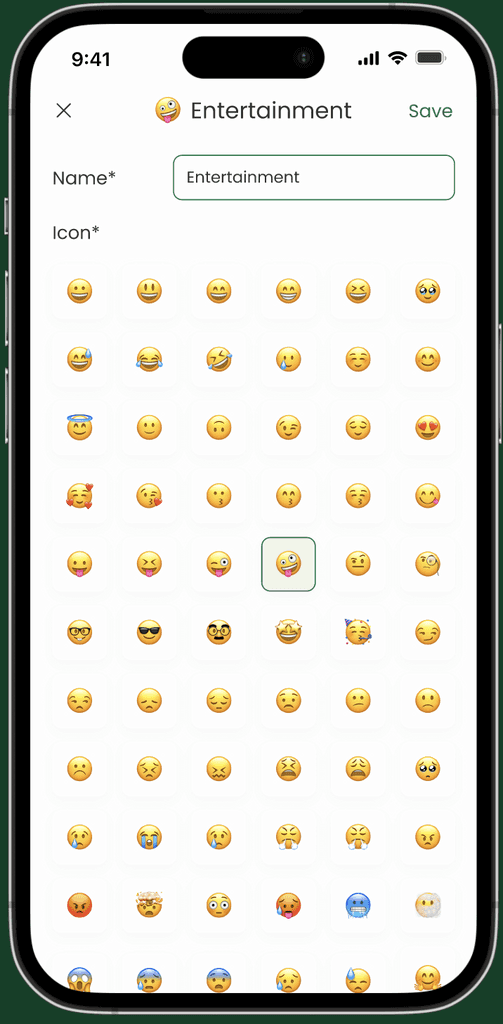
Quick Entry Screens 💲
Quick Entry Screens 💲
Quick Entry Screens include adding a new expense, adding income, changing currency, adding a new category, and splitting expenses with existing groups or friends on the app.
Quick Entry Screens include adding a new expense, adding income, changing currency, adding a new category, and splitting expenses with existing groups or friends on the app.
Quick Entry Screens 💲
Quick Entry Screens include adding a new expense, adding income, changing currency, adding a new category, and splitting expenses with existing groups or friends on the app.
Transaction/Goals Screens 💰
Transaction/Goals Screens 💰
Transaction screens include viewing a history of your transactions, the inflow of your transactions, the outflow of your transactions, viewing individual transactions or in a calendar preview, and your goals.
Transaction screens include viewing a history of your transactions, the inflow of your transactions, the outflow of your transactions, viewing individual transactions or in a calendar preview, and your goals.
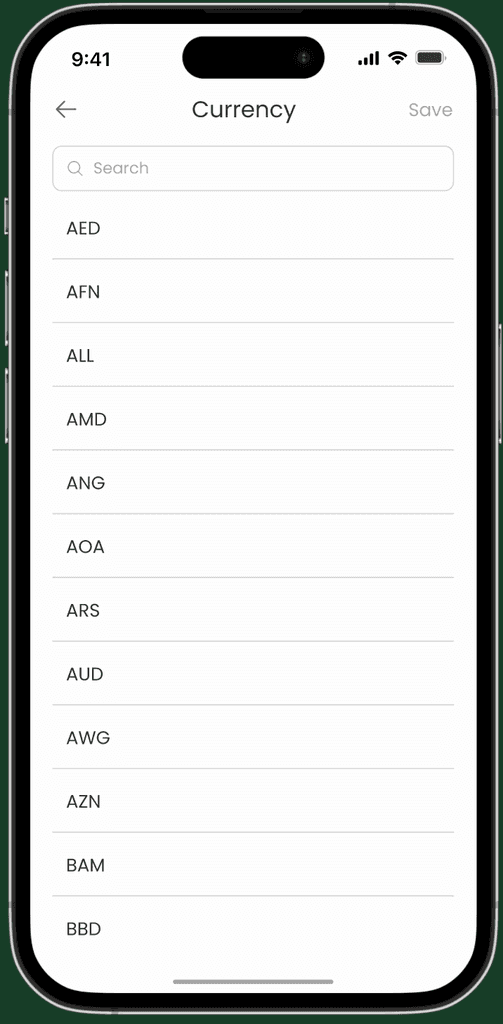
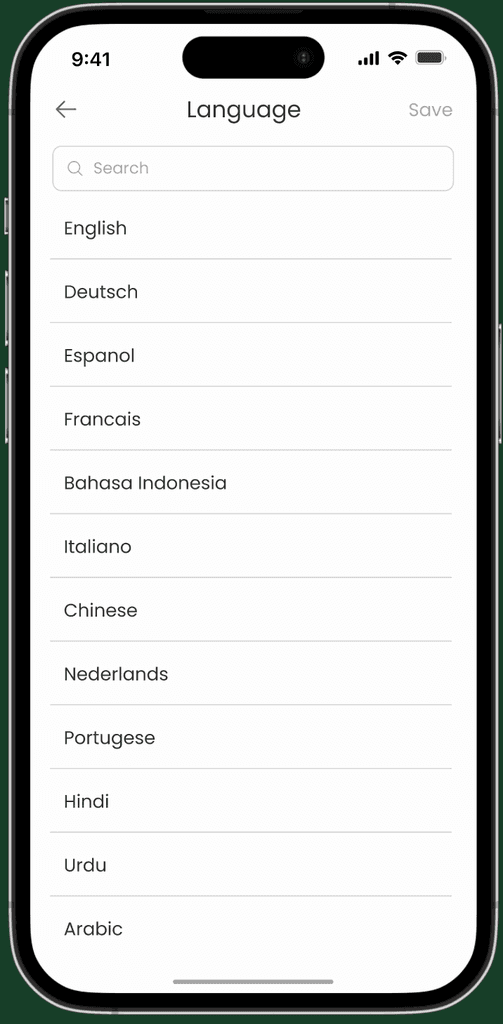
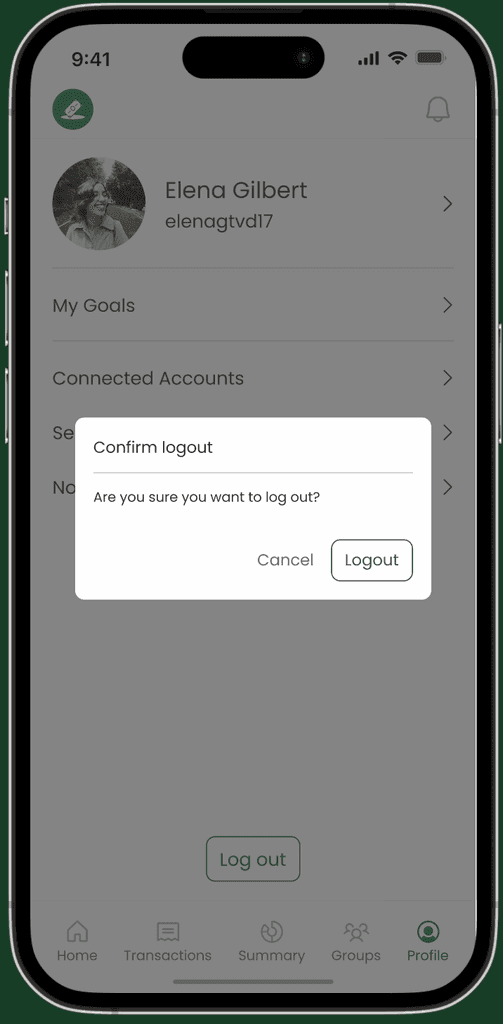
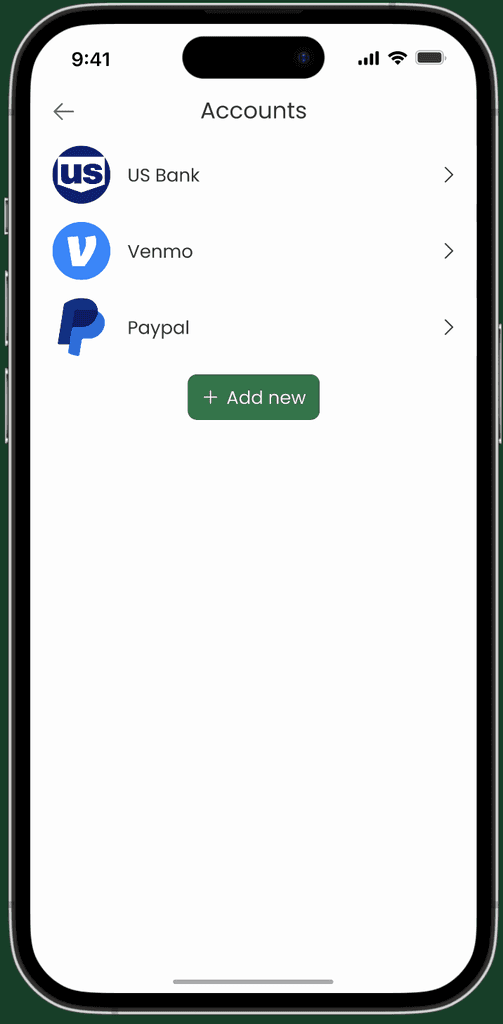
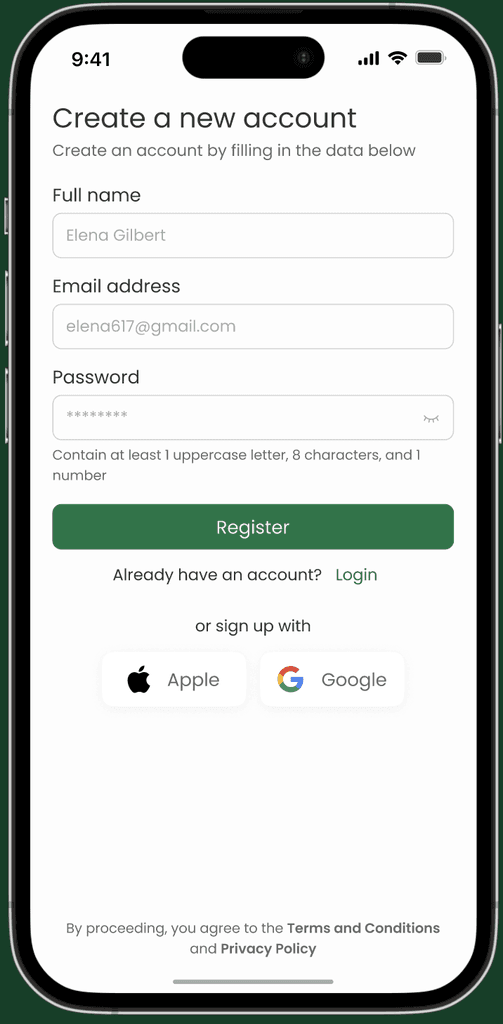
User Account/Notifcation Screens 👤
User Account/Notifcation Screens 👤
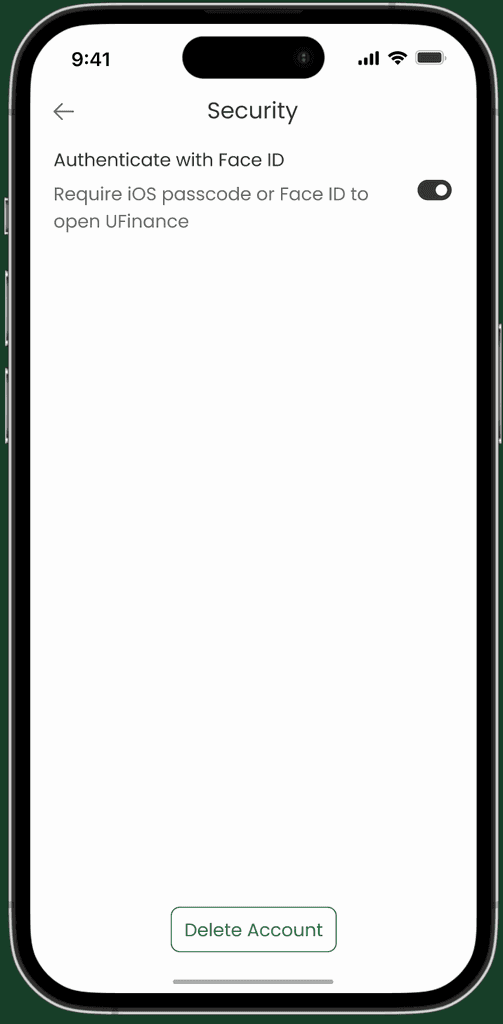
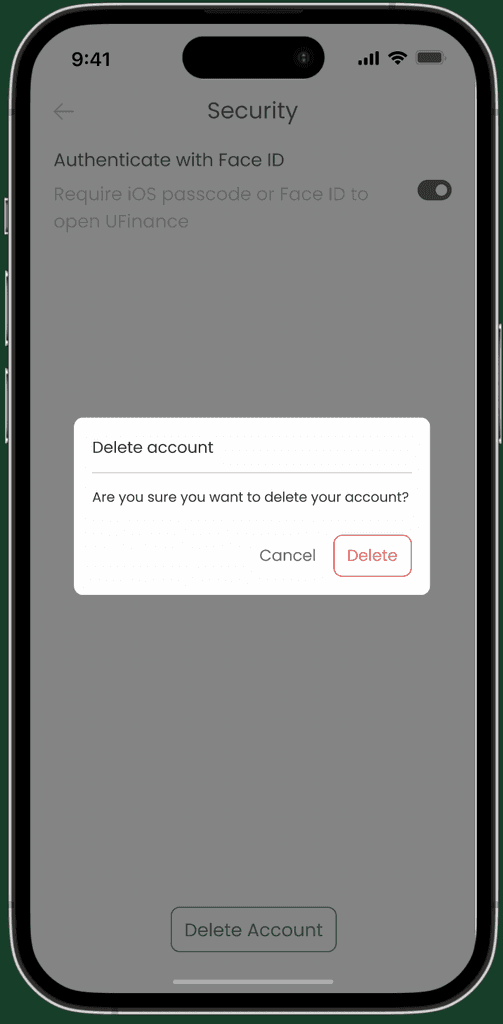
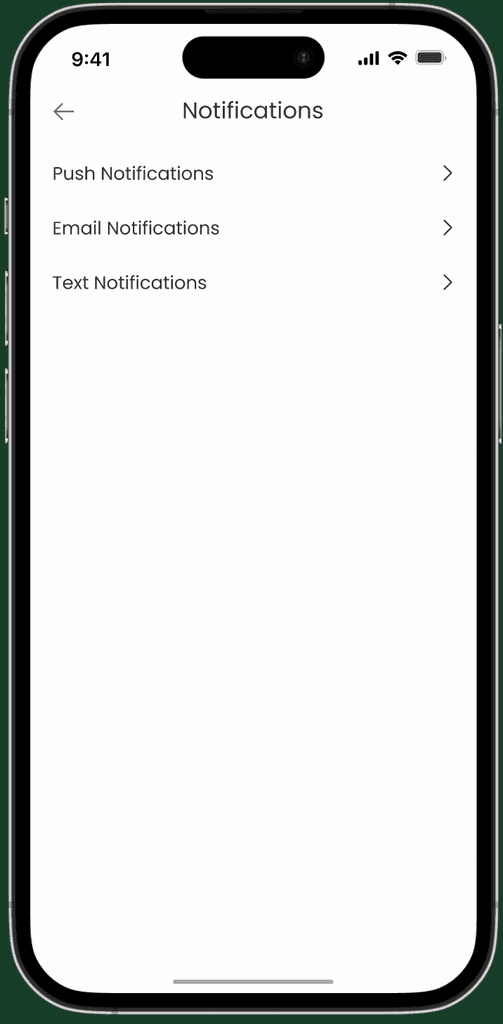
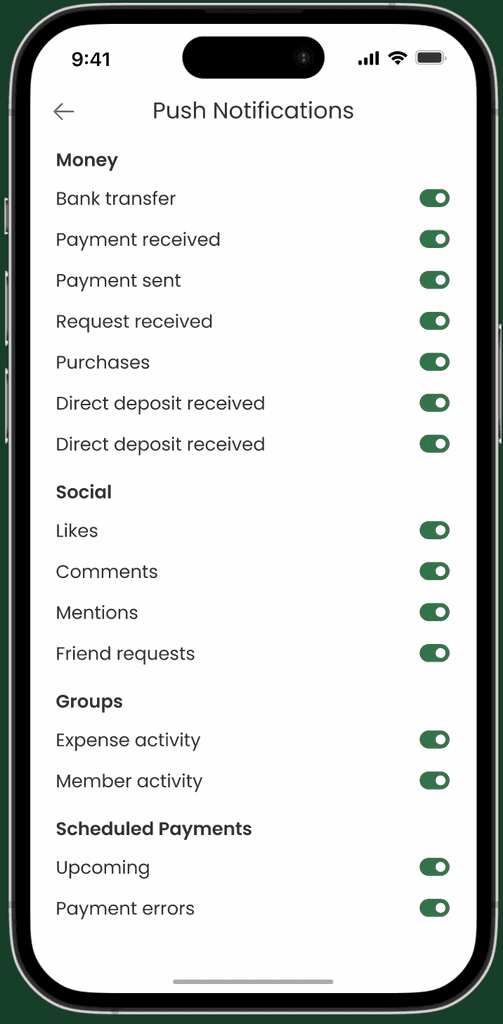
The User Account screens include your profile, adding a currency, adding a language, connecting bank accounts, security and privacy, notification settings, deleting an account, and log-out/sign-in screens.
The User Account screens include your profile, adding a currency, adding a language, connecting bank accounts, security and privacy, notification settings, deleting an account, and log-out/sign-in screens.
Summaries Screens 📈
Summaries Screens 📈
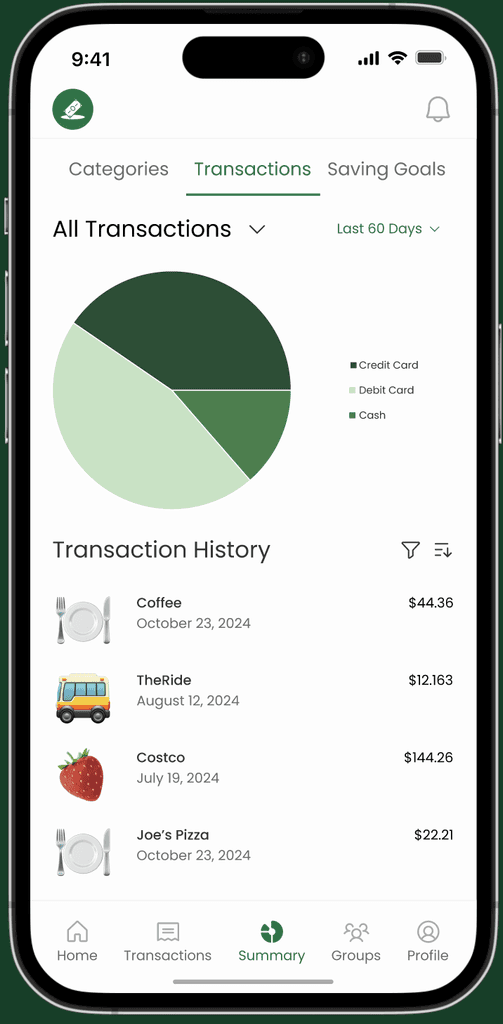
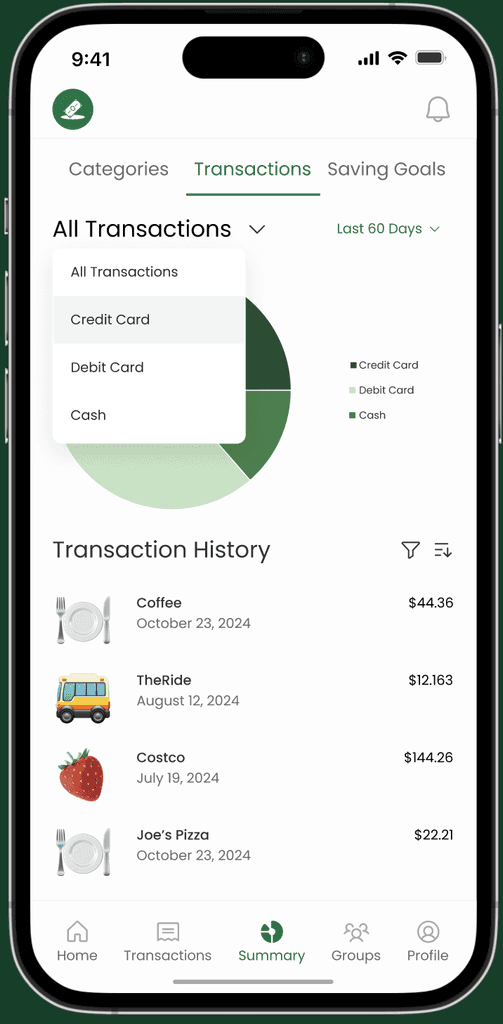
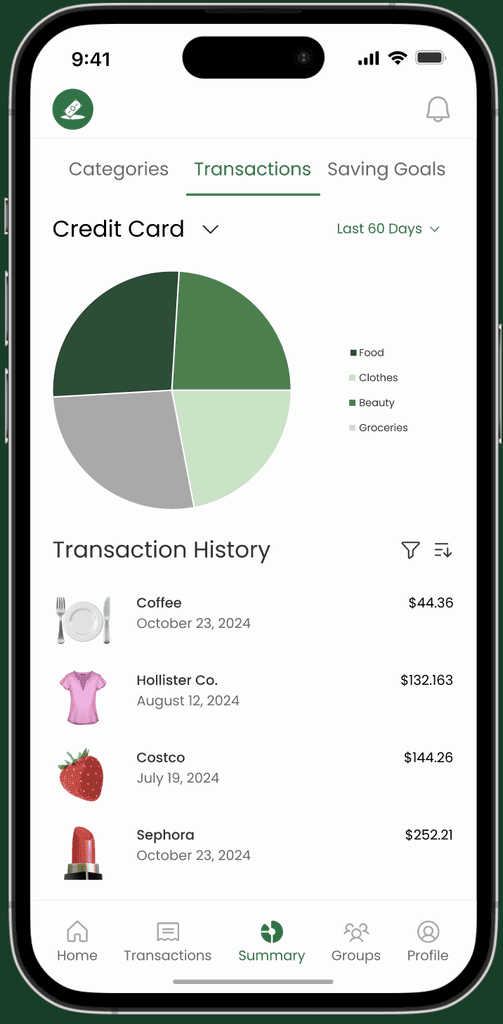
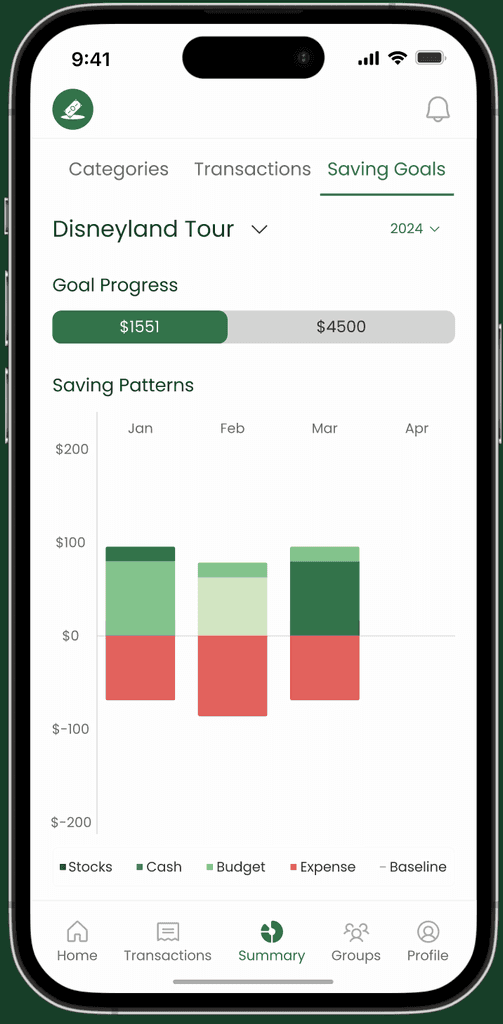
The Summaries screens will include visuals and charts for the user to be able to see their transactions broken down by categories, mode of transaction (credit cards, cash, etc.), and their saving goals.
The Summaries screens will include visuals and charts for the user to be able to see their transactions broken down by categories, mode of transaction (credit cards, cash, etc.), and their saving goals.
Groups Screens 👥
Groups Screens 👥
The Groups screens feature adding new groups with friends on UFinance and having pages directly to deal with transactions with them. On these pages you can add, delete, and edit new transactions. You can invite friends and settle up with friends. Lastly you can edit the settings in each group.
The Groups screens feature adding new groups with friends on UFinance and having pages directly to deal with transactions with them. On these pages you can add, delete, and edit new transactions. You can invite friends and settle up with friends. Lastly you can edit the settings in each group.
Wireframe Prototype ✏️
We connected all of these screens together and prototyped each screen used for our usability testing.
Usability Testing 👩💻
Over the course of 1 week we conducted 10 usability tests using our initial prototype.
Usability Testing 👩💻
Over the course of 1 week we conducted 10 usability tests using our initial prototype.
Participant Demographics
Participant Demographics
Age Range: 18 - 26
Age Range: 18 - 26
Young adults, primarily college students and recent graduates
Young adults, primarily college students and recent graduates
Education Level
Education Level
Current undergraduate and graduate students
Current undergraduate and graduate students
Employment Status
Employment Status
Part-time, full-time, and unemployed participants
Part-time, full-time, and unemployed participants
Financial Habits
Financial Habits
Mix of budgeting tools: Mint, Excel, Rocket, or pen and paper
Mix of budgeting tools: Mint, Excel, Rocket, or pen and paper
Research Protocol
Research Protocol
A structured protocol ensured we captured meaningful feedback efficiently.
A structured protocol ensured we captured meaningful feedback efficiently.
1
Introduction
10 mins
Introduction
10 mins
2
Scenario-based Tasks
30 mins
Scenario-based Tasks
30 mins
3
Conclusion
10 mins
Conclusion
10 mins
Scenario-Based Tasks
Scenario-Based Tasks
Each task focused on evaluating key features and user experience clarity
Add a new expense
Create a group and split an expense
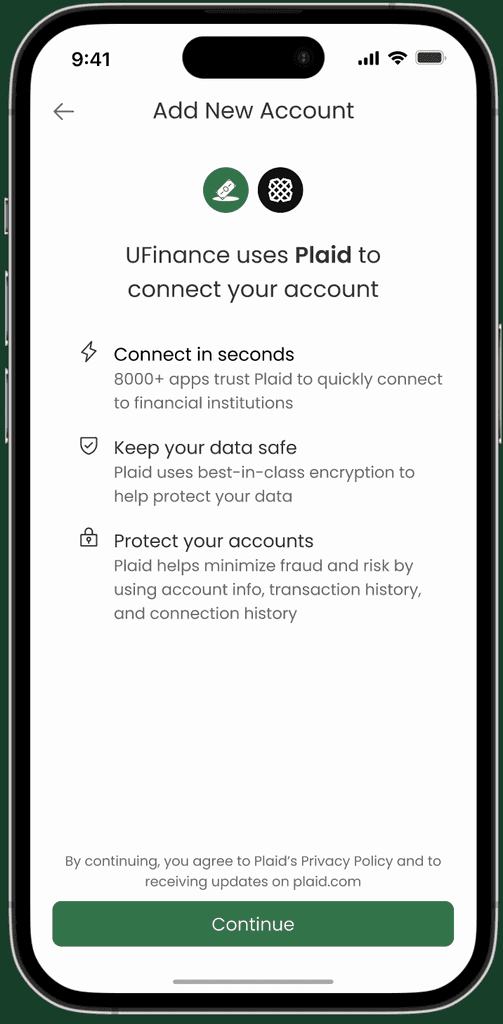
Connect a bank account
View transactions
View Categorized Spending
Add a goal
Each task focused on evaluating key features and user experience clarity
Add a new expense
Create a group and split an expense
Connect a bank account
View transactions
View Categorized Spending
Add a goal
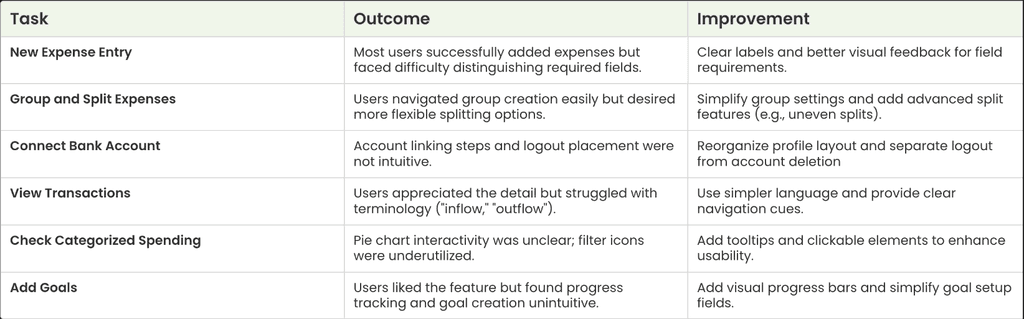
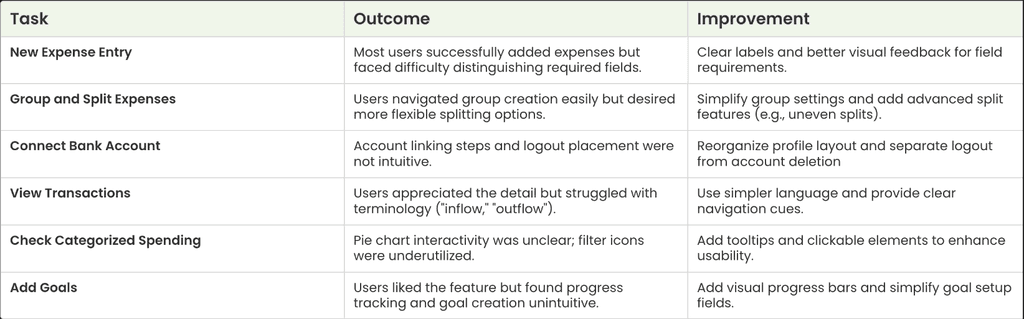
Key Findings
Goals Page: Users struggled to understand savings calculations and progress tracking.
Transaction Summary Page: The pie chart design caused confusion and lacked clarity.
Bank Integration Page: The process was unintuitive, with poorly placed logout and delete account options.
Task-Specific Issues:
Split Expenses: Ambiguity in group creation fields and limited splitting flexibility.
Spending Breakdown: Users found pie chart interactivity unclear and terminology confusing.
Design Implementations
Redesigned Goals Page 💰 with clearer progress tracking and simplified terminology.
Enhanced Transaction Summary 🧾 with interactive and intuitive visualizations, focusing on clarity and accessibility
Streamlined Bank Integration flow 🏦 , improving button placement and reducing confusion.
Added new screens and changed layout of screens based on the flow of the participants in the usability tests
Introduced a dedicated homepage that overviews key financial metrics, including upcoming payments, spending trends, savings goals, and subscriptions
Key Findings
Goals Page: Users struggled to understand savings calculations and progress tracking.
Transaction Summary Page: The pie chart design caused confusion and lacked clarity.
Bank Integration Page: The process was unintuitive, with poorly placed logout and delete account options.
Task-Specific Issues:
Split Expenses: Ambiguity in group creation fields and limited splitting flexibility.
Spending Breakdown: Users found pie chart interactivity unclear and terminology confusing.
Design Implementations
Redesigned Goals Page 💰 with clearer progress tracking and simplified terminology.
Enhanced Transaction Summary 🧾 with interactive and intuitive visualizations, focusing on clarity and accessibility
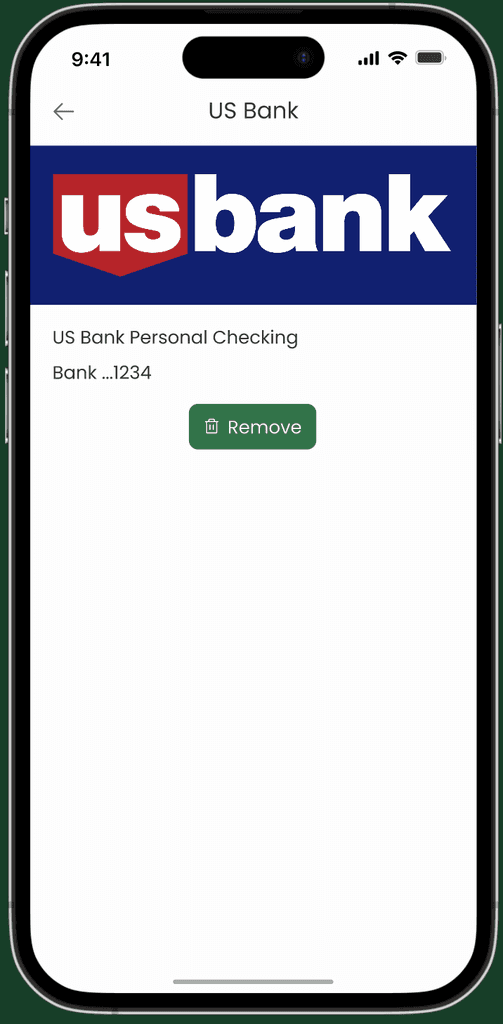
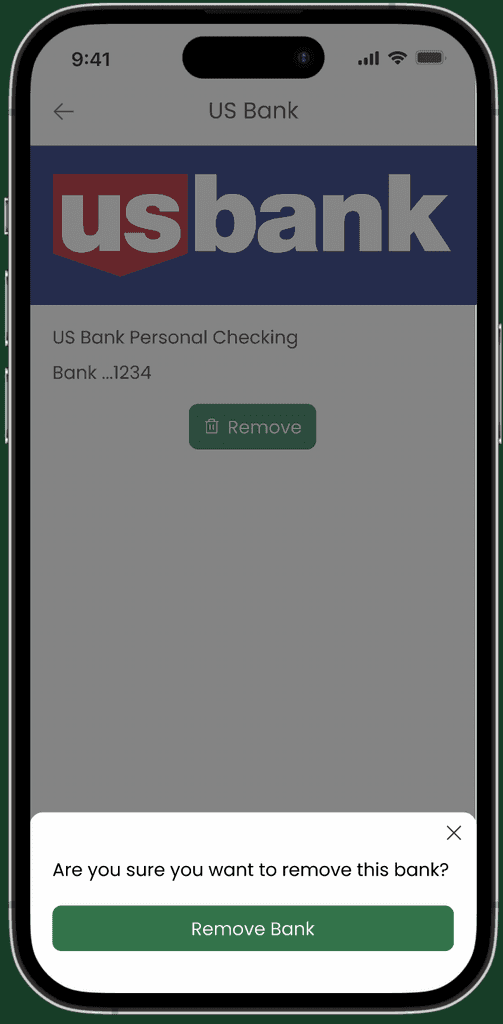
Streamlined Bank Integration flow 🏦 , improving button placement and reducing confusion.
Added new screens and changed layout of screens based on the flow of the participants in the usability tests
Introduced a dedicated homepage that overviews key financial metrics, including upcoming payments, spending trends, savings goals, and subscriptions
Task Analysis


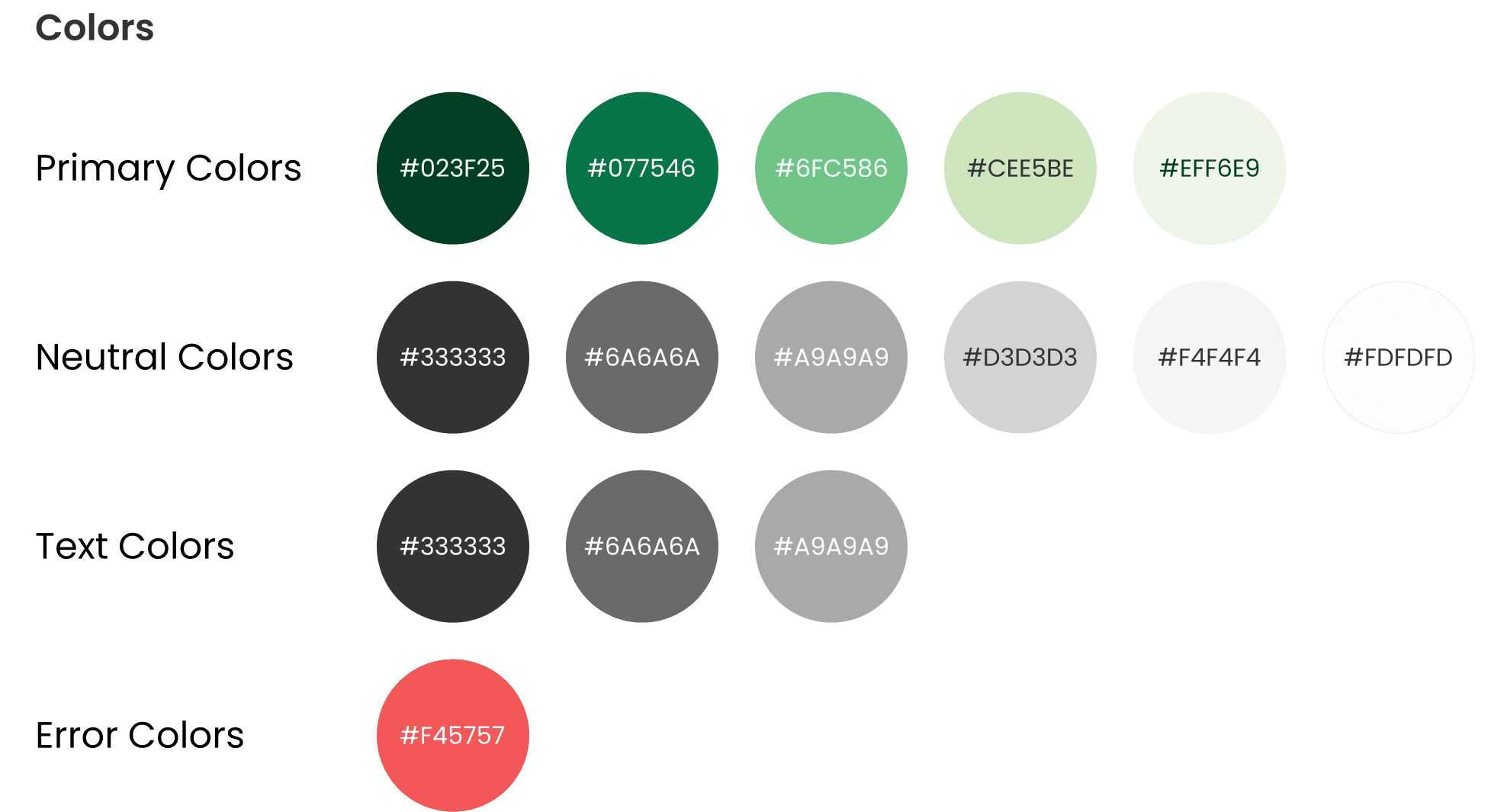
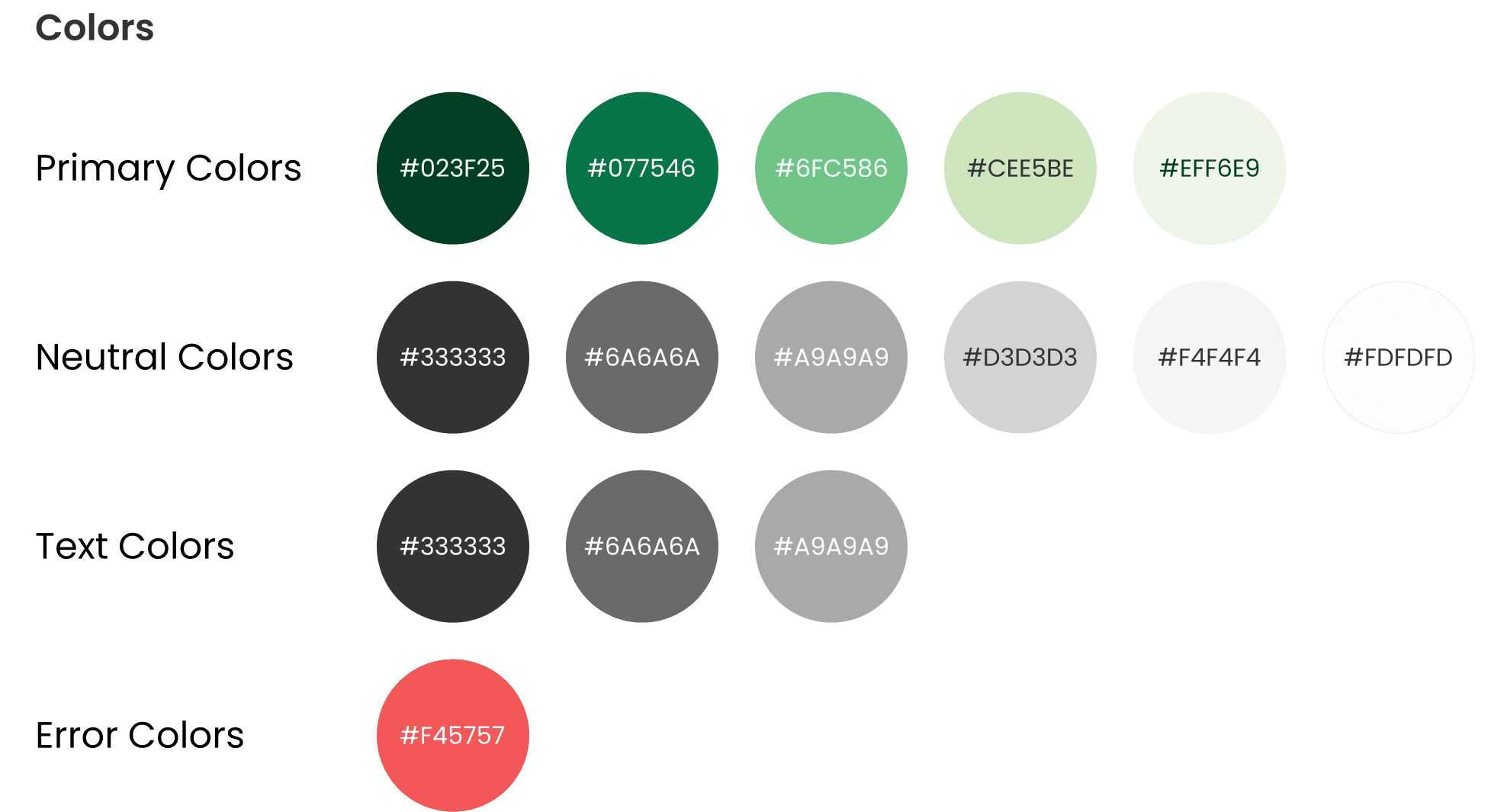
Design System 🎨
Design System 🎨
Before we started creating our high-fidelity designs based on our research we created a design system/brand guide to maintain consistency across all of our screens and reduce the development time.
Before we started creating our high-fidelity designs based on our research we created a design system/brand guide to maintain consistency across all of our screens and reduce the development time.







Primary Colors
#023F25
#077546
#6FC586
#CEE5BE
#EFF6E9
Neutral Colors
#333333
#6A6A6A
#A9A9A9
#D3D3D3
#F4F4F4
#FDFDFD
Text Colors
#333333
#6A6A6A
#A9A9A9
Error Colors
#F45757










High-Fidelity Mockups 📱
High-Fidelity Mockups 📱
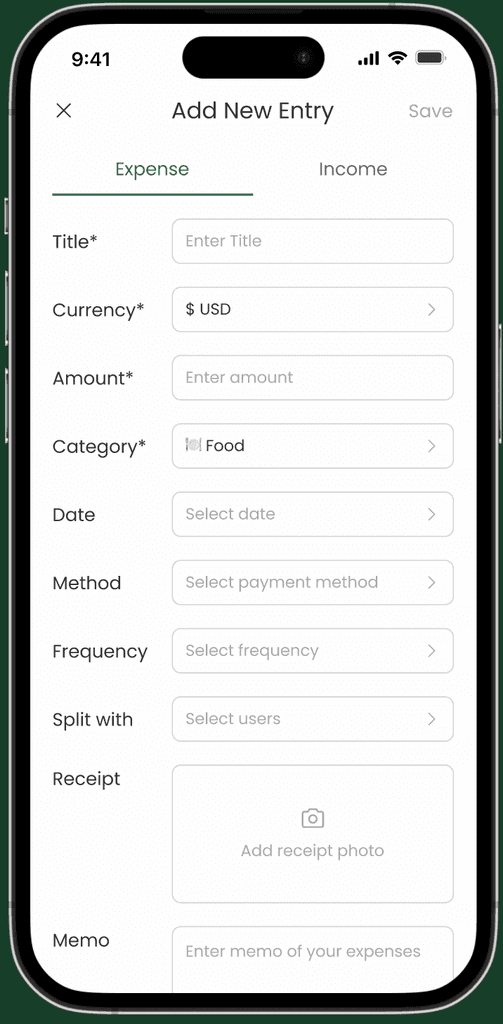
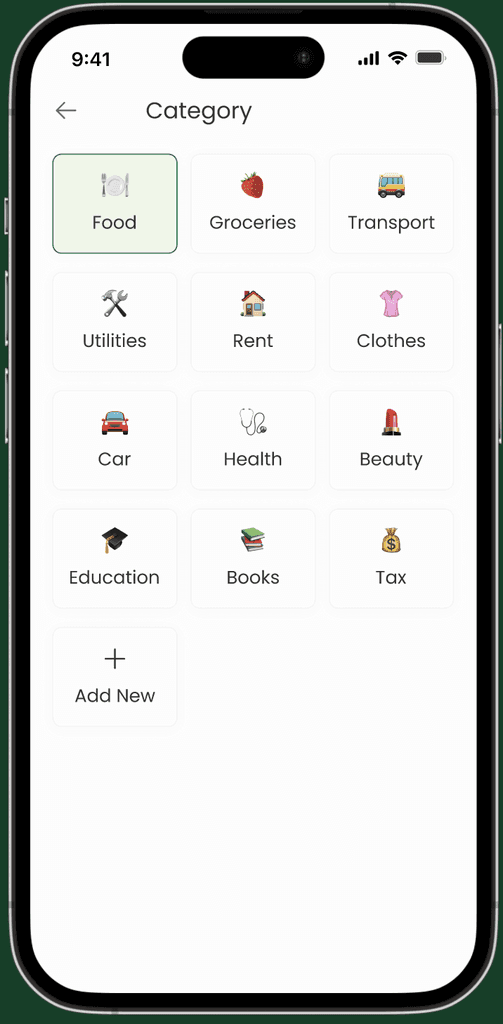
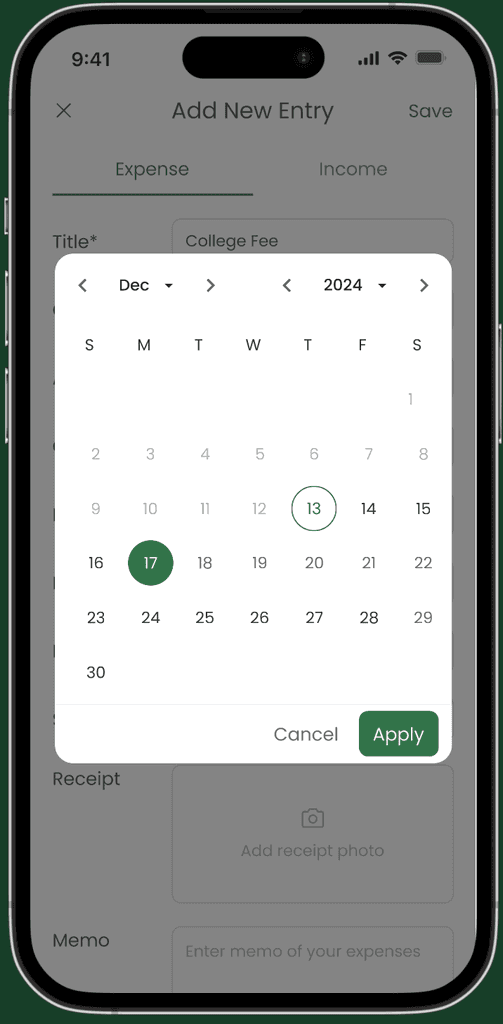
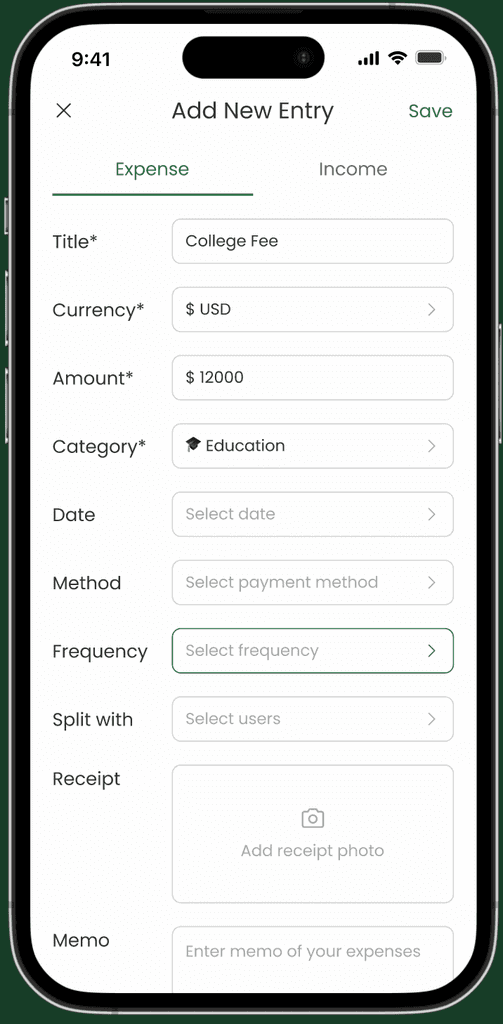
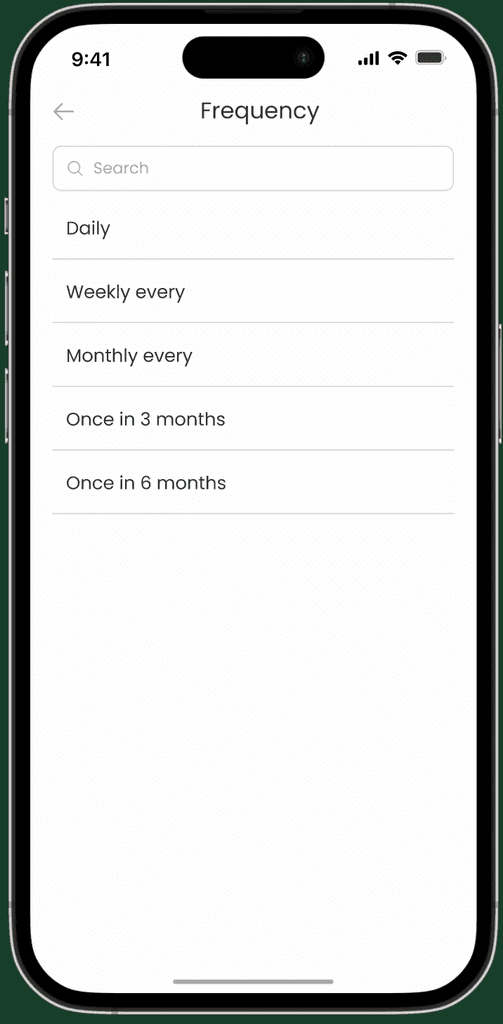
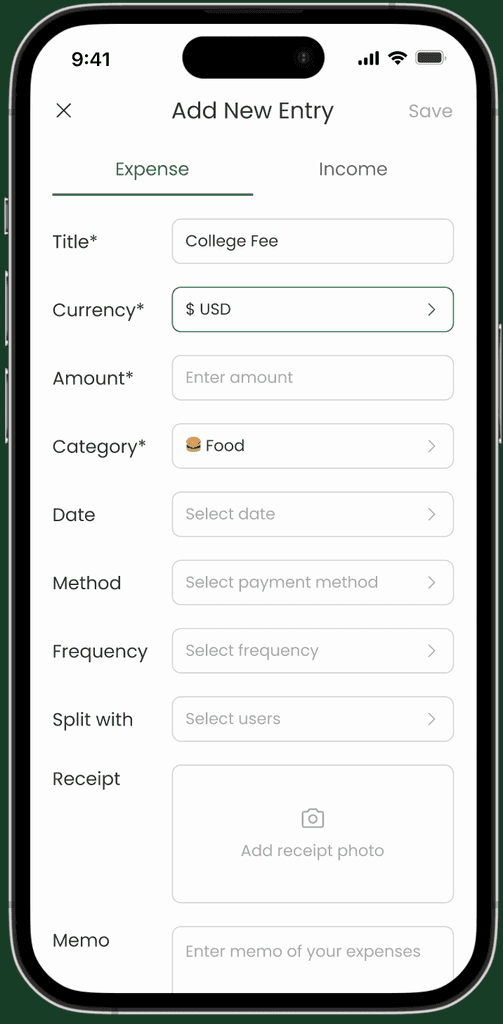
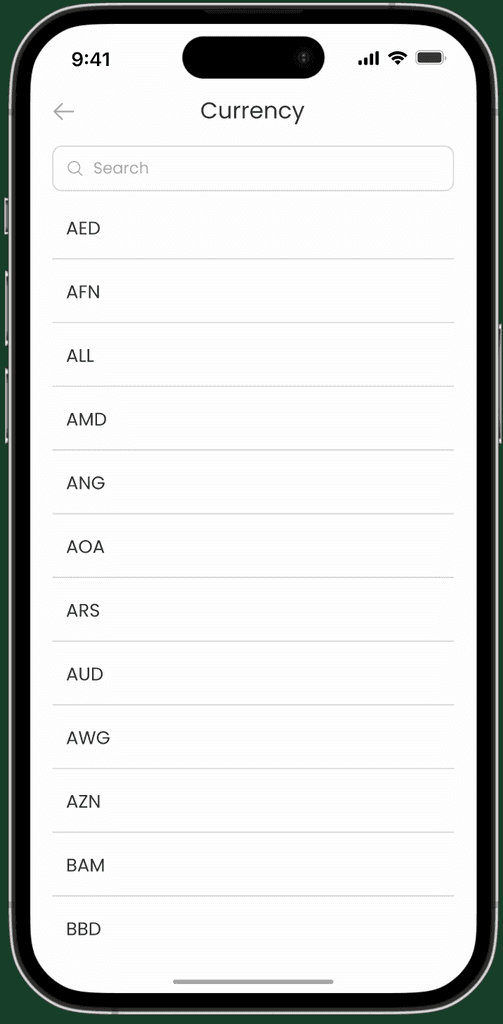
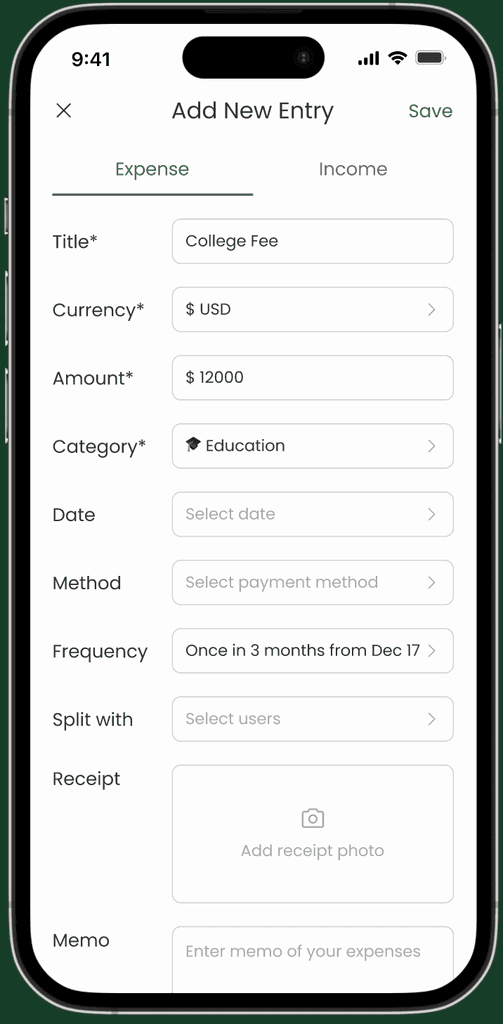
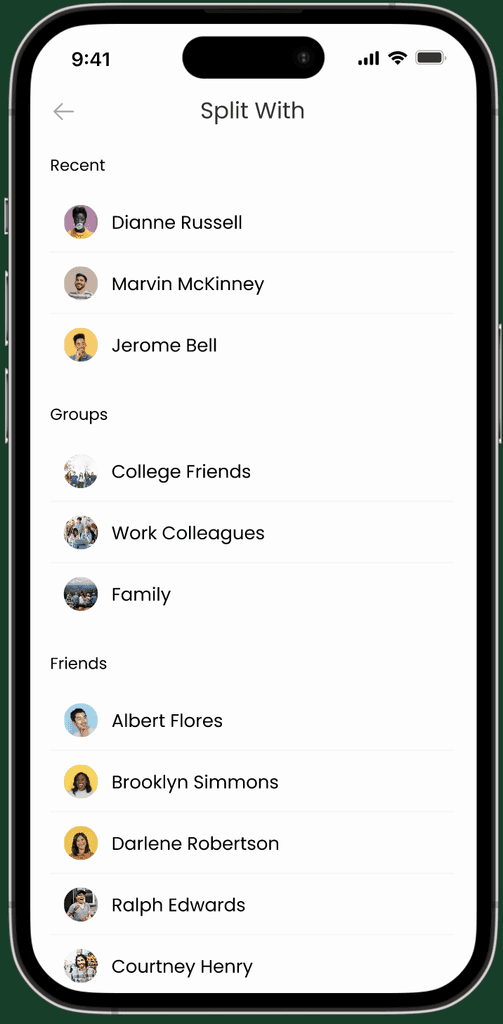
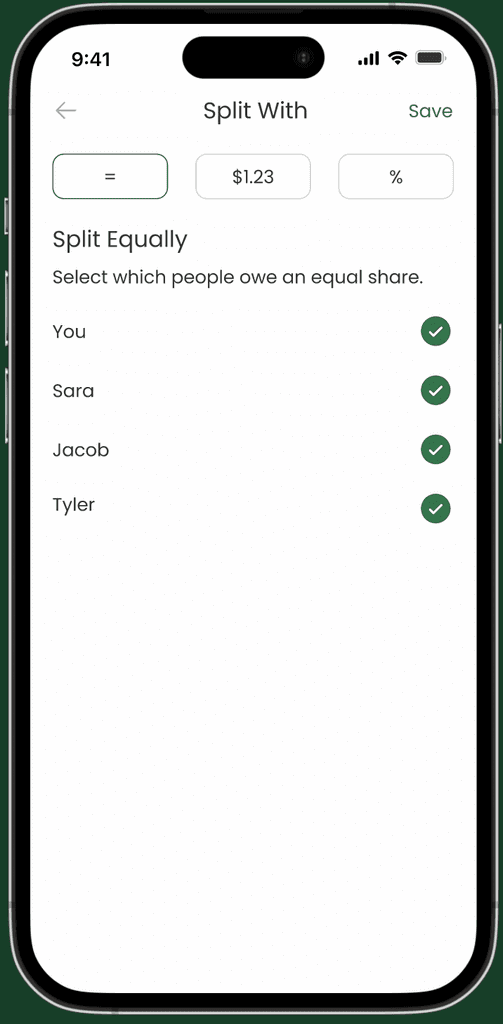
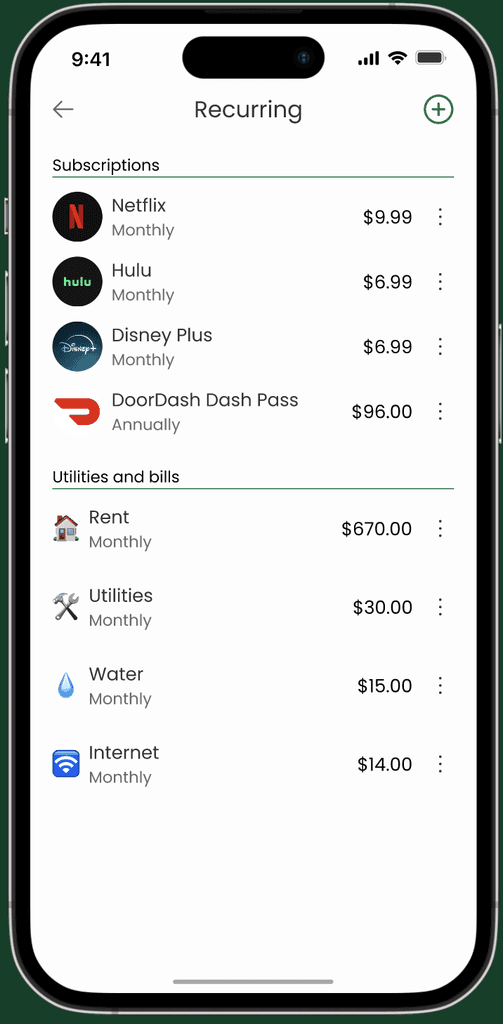
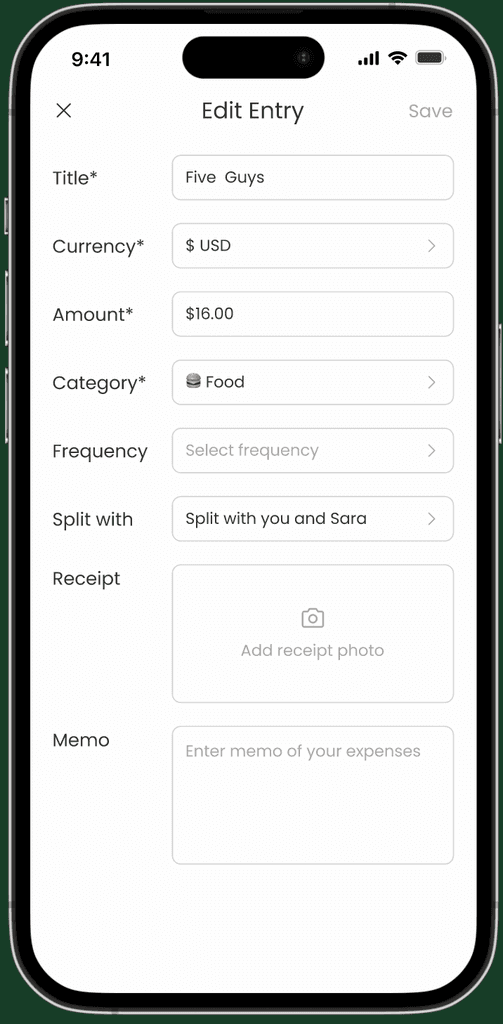
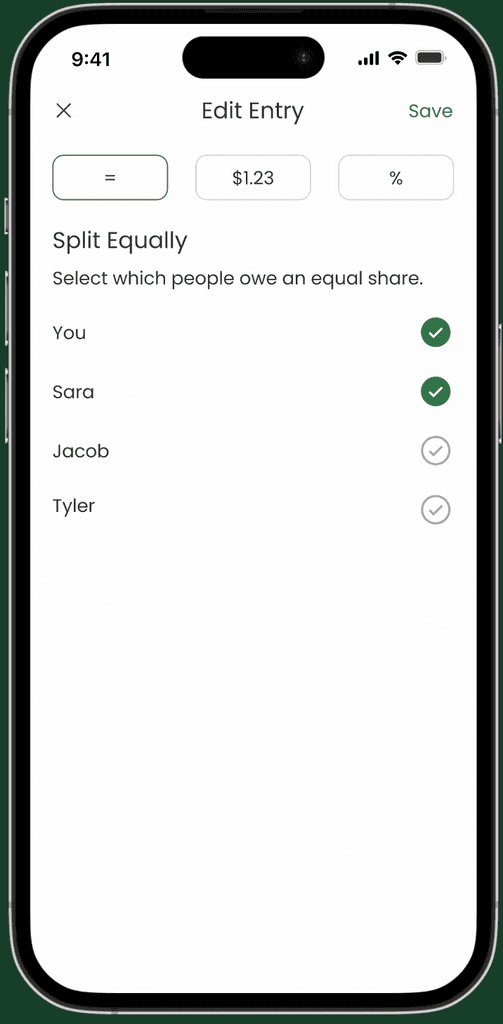
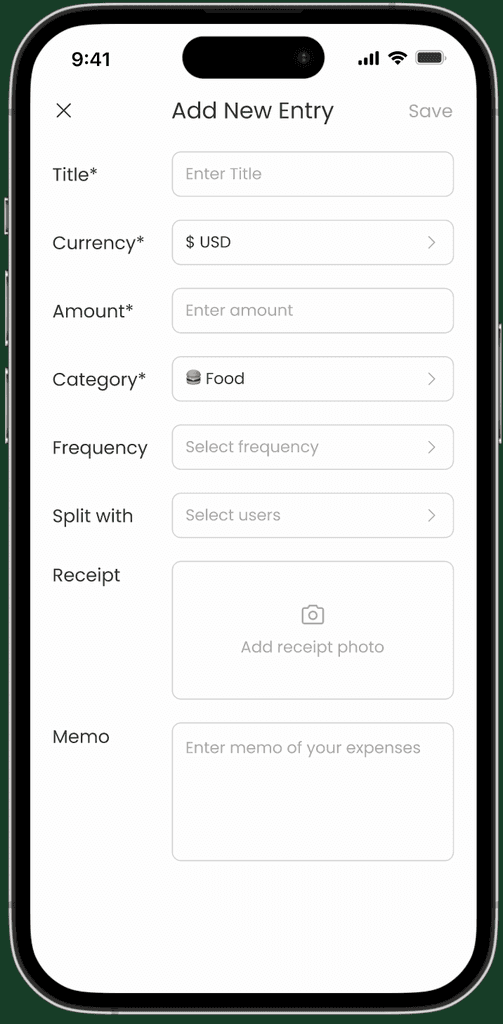
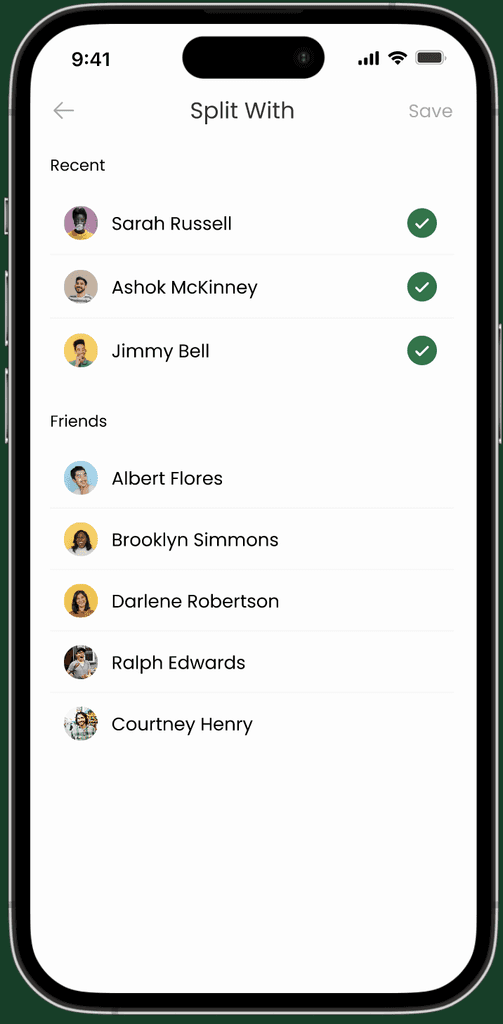
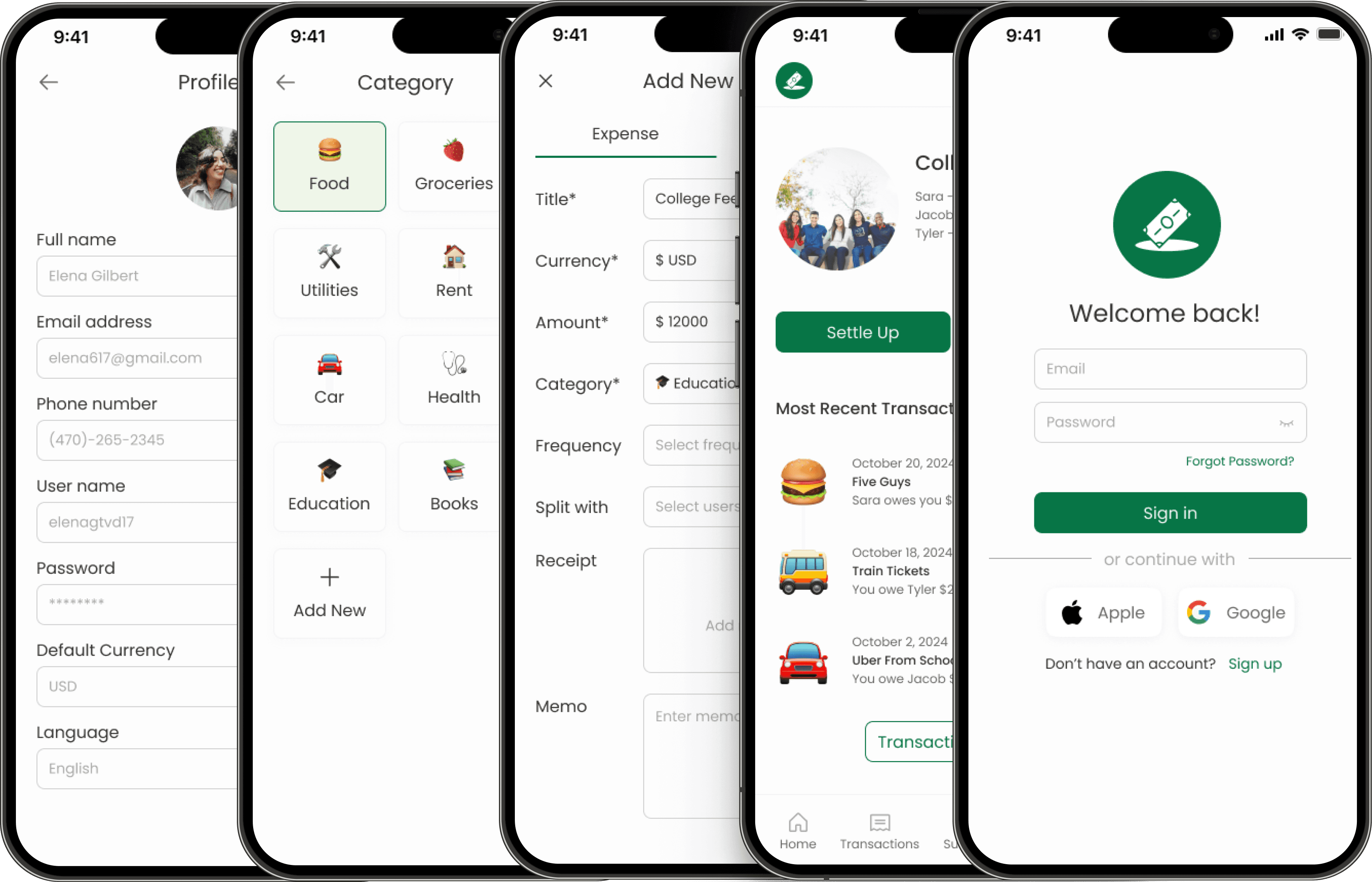
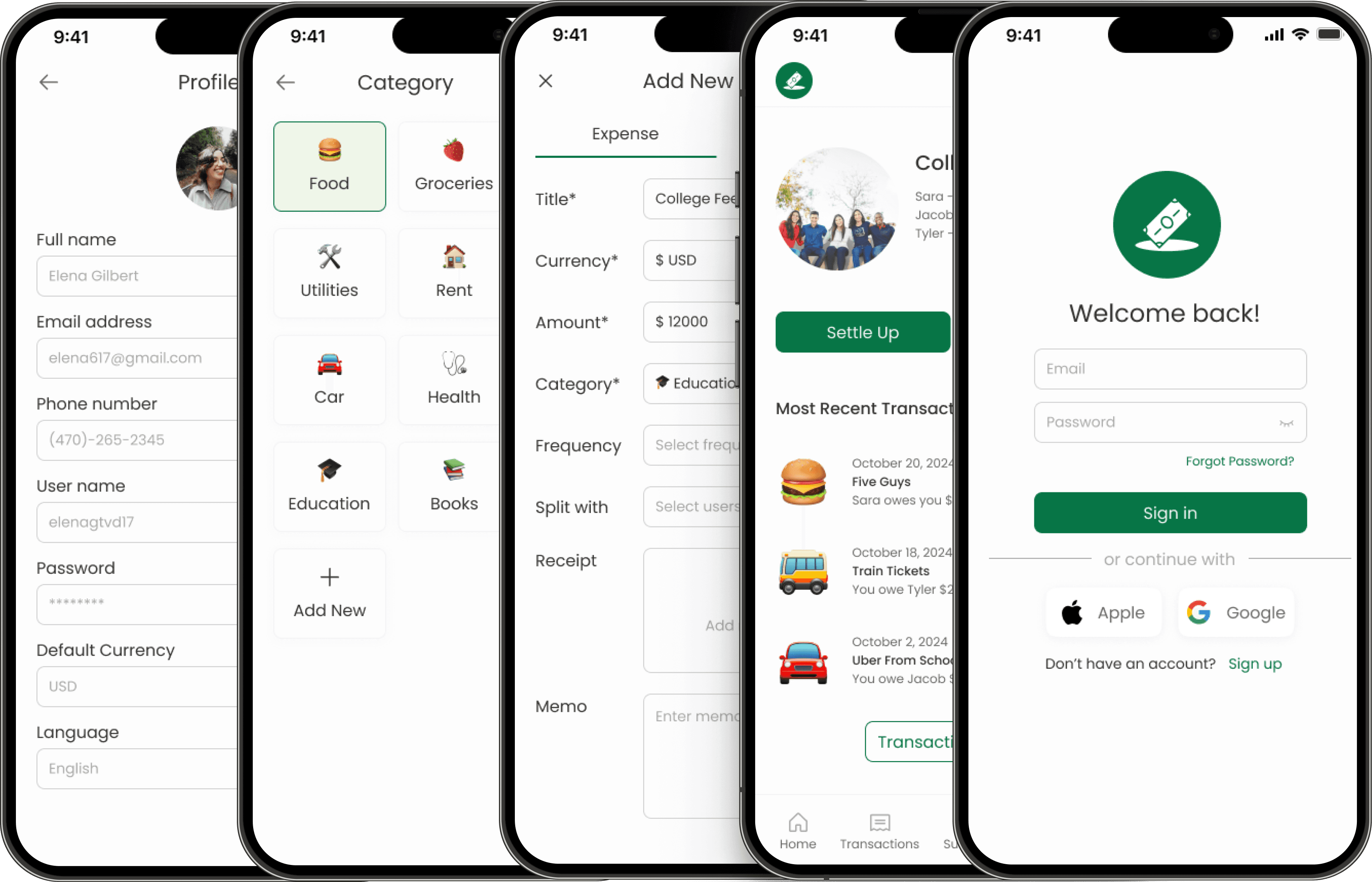
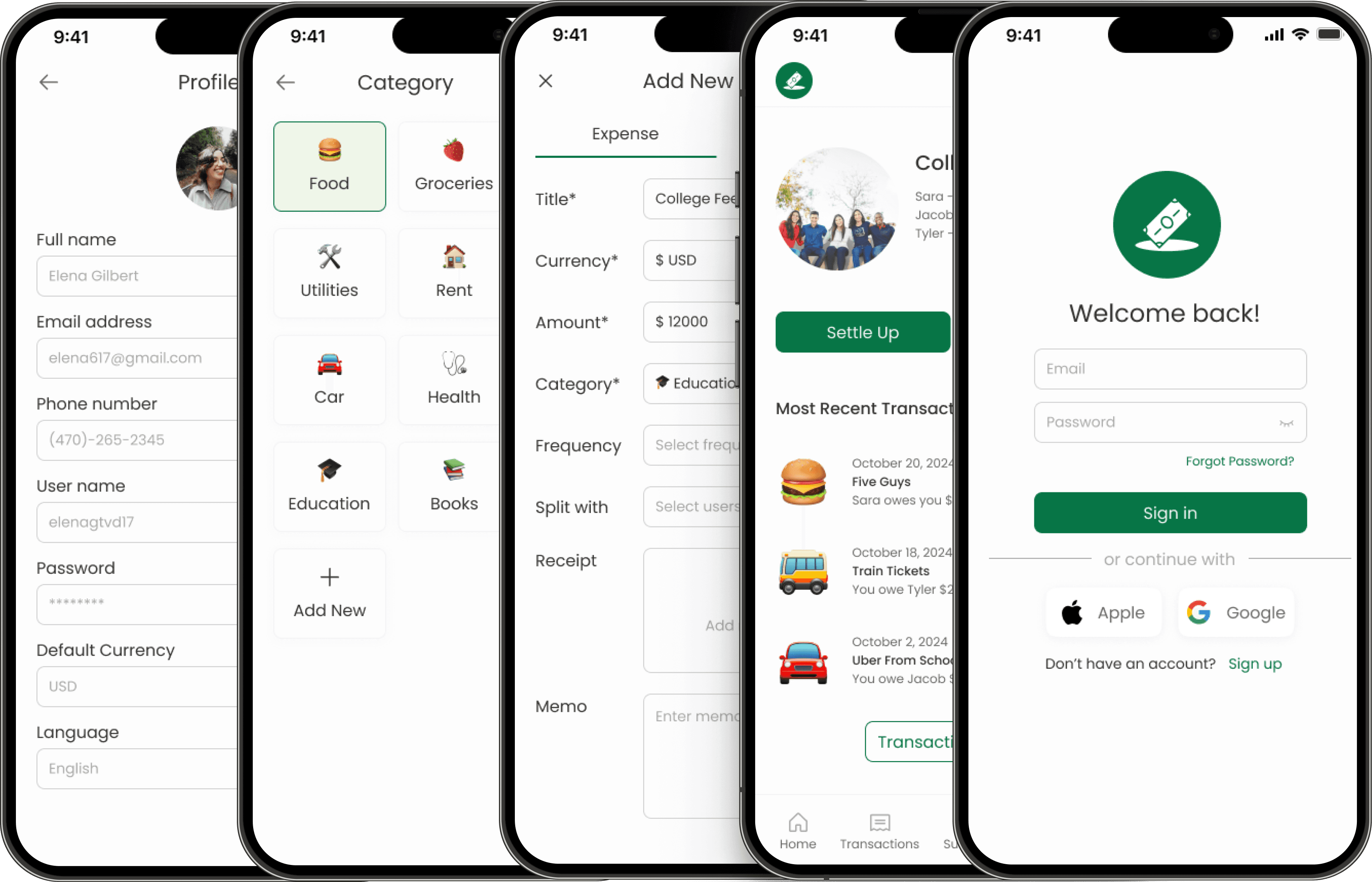
Quick Entry Screens 🤑
Quick Entry Screens 🤑
For the add new entry screens we made the splitting between groups/friends easier and we also added frequency screens for expenses that can be repeated such as rent or subscriptions.
For the add new entry screens we made the splitting between groups/friends easier and we also added frequency screens for expenses that can be repeated such as rent or subscriptions.
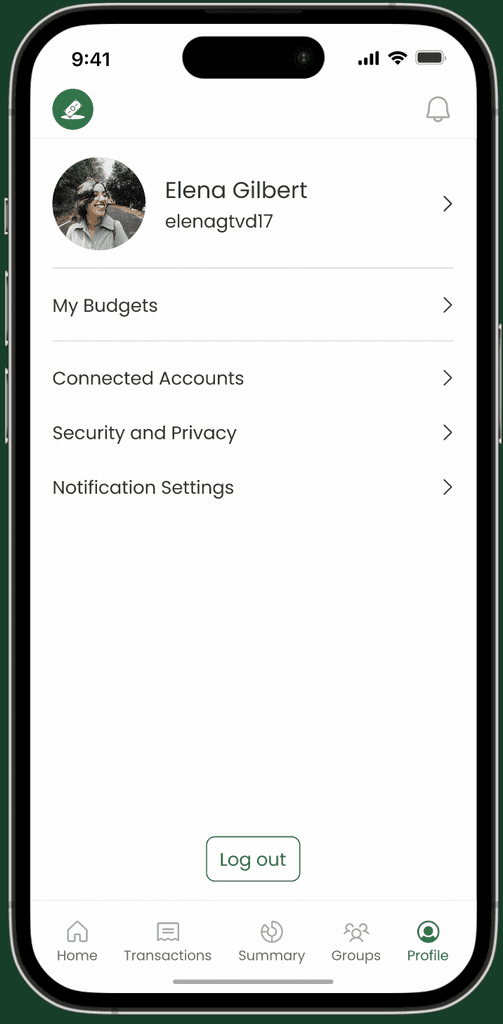
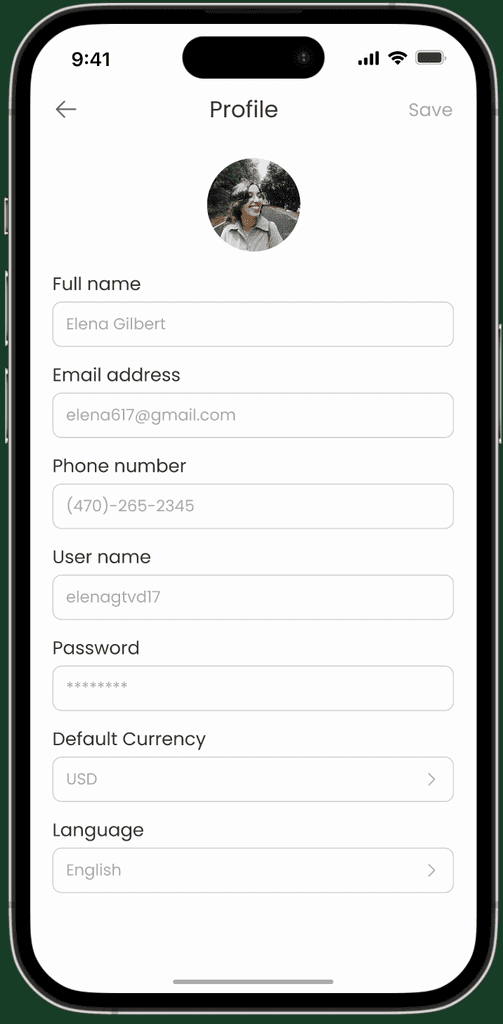
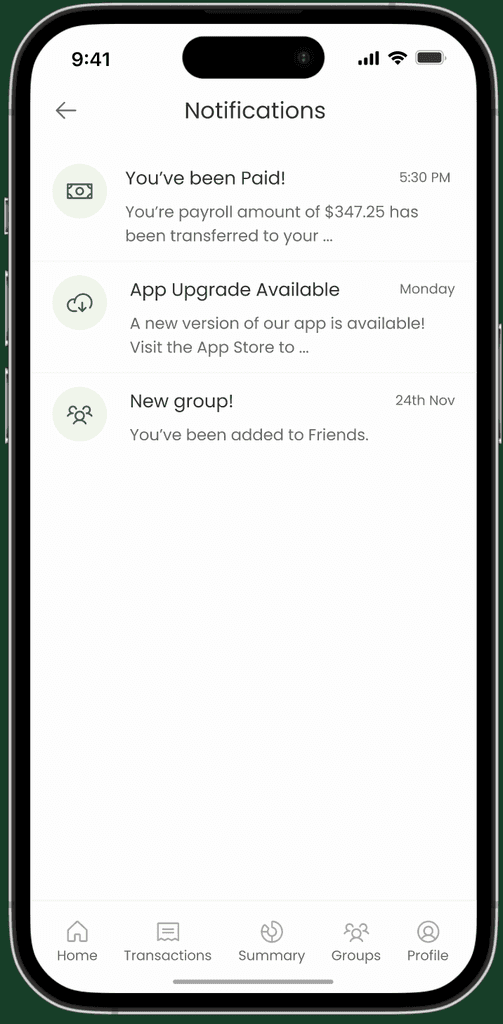
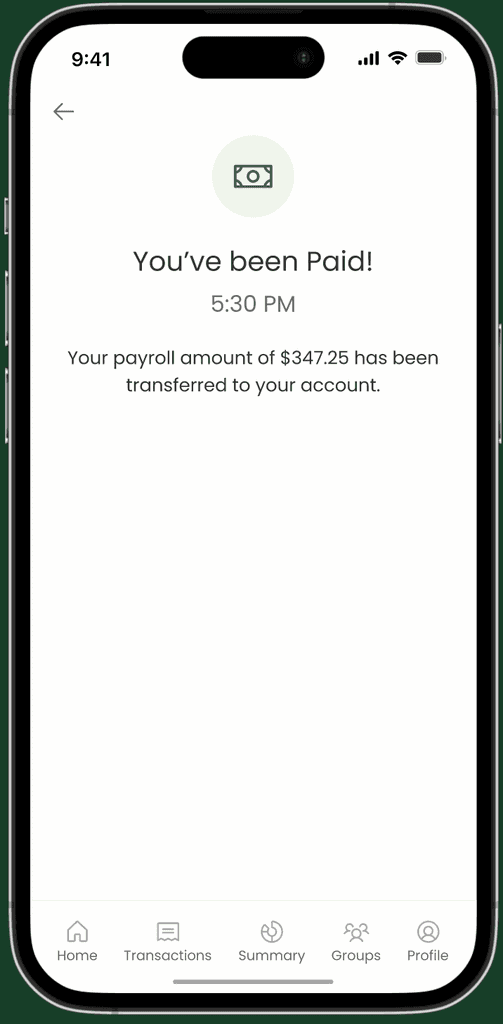
User Profile/Notification Screens 👤
User Profile/Notification Screens 👤
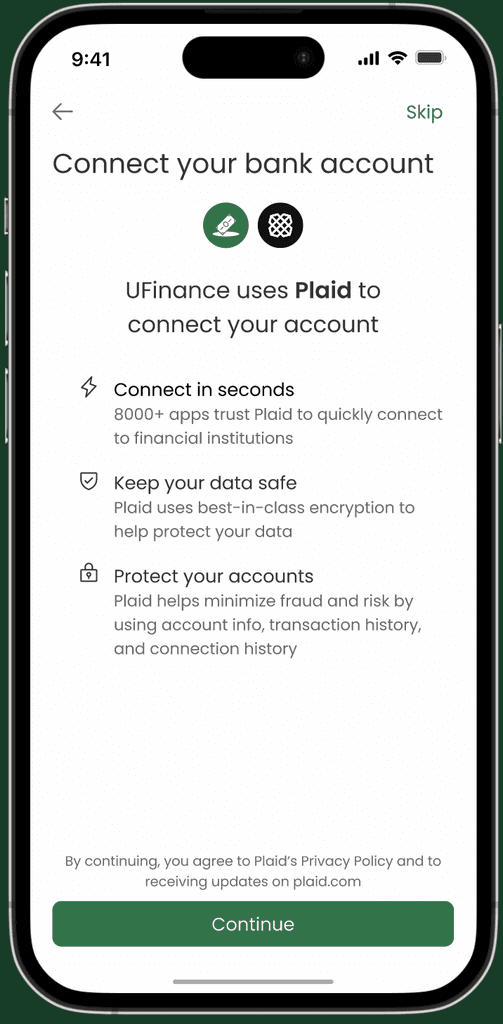
For the User profile screens we made the connecting bank screens more secure using platforms such as Plaid. We also added screens to add a user's personal budget into their user profile as well.
For the User profile screens we made the connecting bank screens more secure using platforms such as Plaid. We also added screens to add a user's personal budget into their user profile as well.
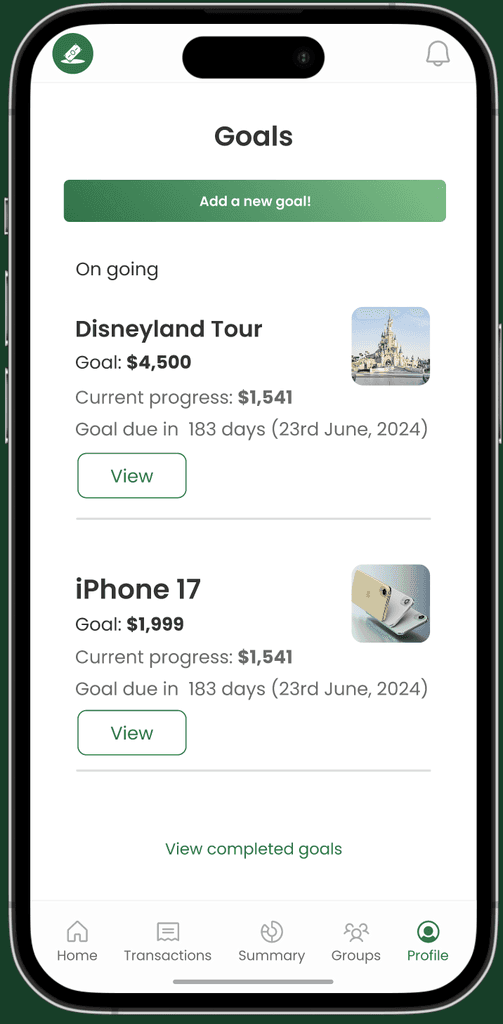
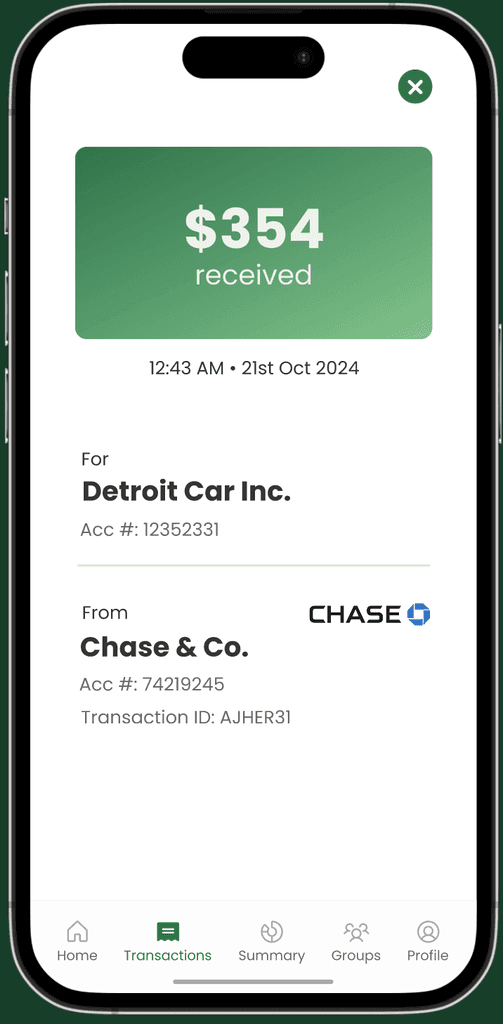
Transaction/Goals Screens 💰
Transaction/Goals Screens 💰
For the Transactions screens we changed history/inflow/outflow to summary/income/expenses. Users found the original terms confusing and less intuitive during the usability evaluation and could not understand what Inflow v/s Outflow meant.
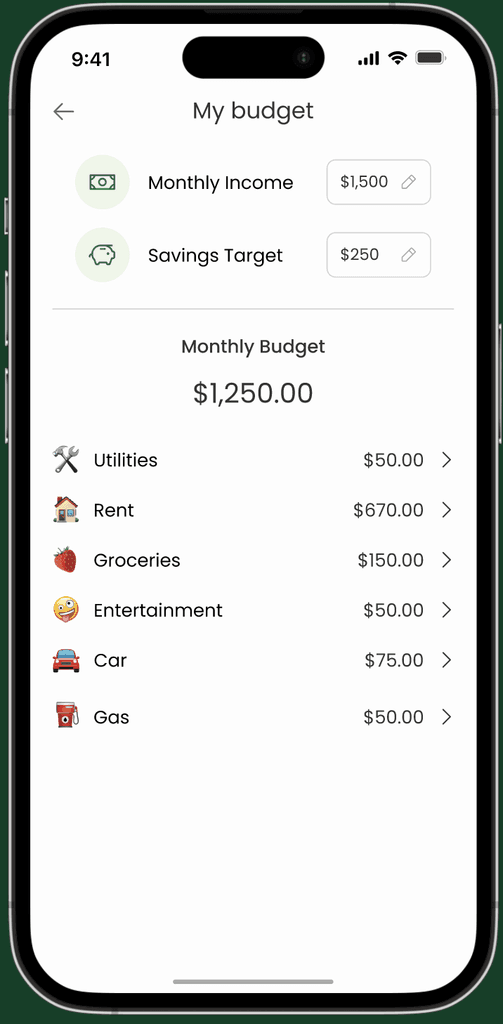
Users were confused about savings tracking due to the missing budget-setting functionality in the low-fidelity wireframe.
Added monthly income, savings target, and category-specific budgeting in the high-fidelity design.
- Aligns with the heuristic “Match between system and the real world” by meeting user expectations for budgeting and saving.
For the Transactions screens we changed history/inflow/outflow to summary/income/expenses. Users found the original terms confusing and less intuitive during the usability evaluation and could not understand what Inflow v/s Outflow meant.
Users were confused about savings tracking due to the missing budget-setting functionality in the low-fidelity wireframe.
Added monthly income, savings target, and category-specific budgeting in the high-fidelity design.
- Aligns with the heuristic “Match between system and the real world” by meeting user expectations for budgeting and saving.
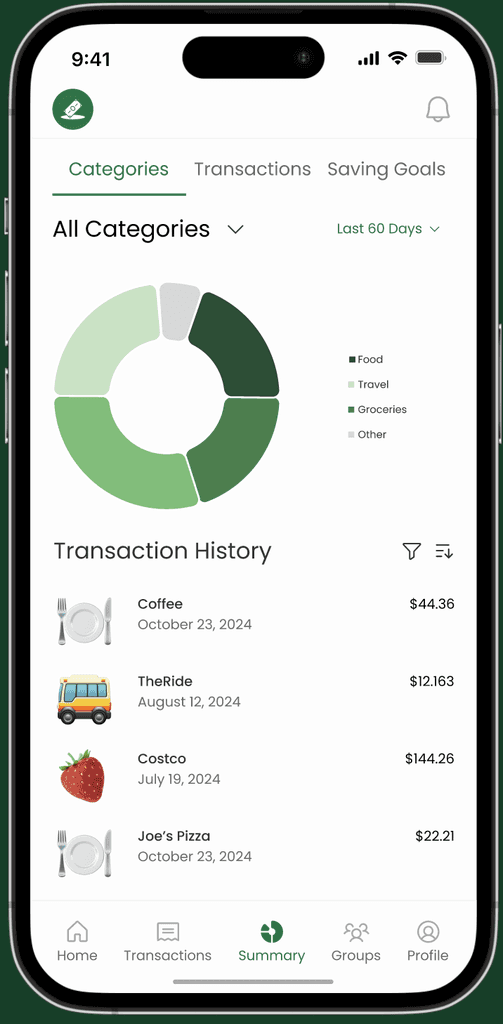
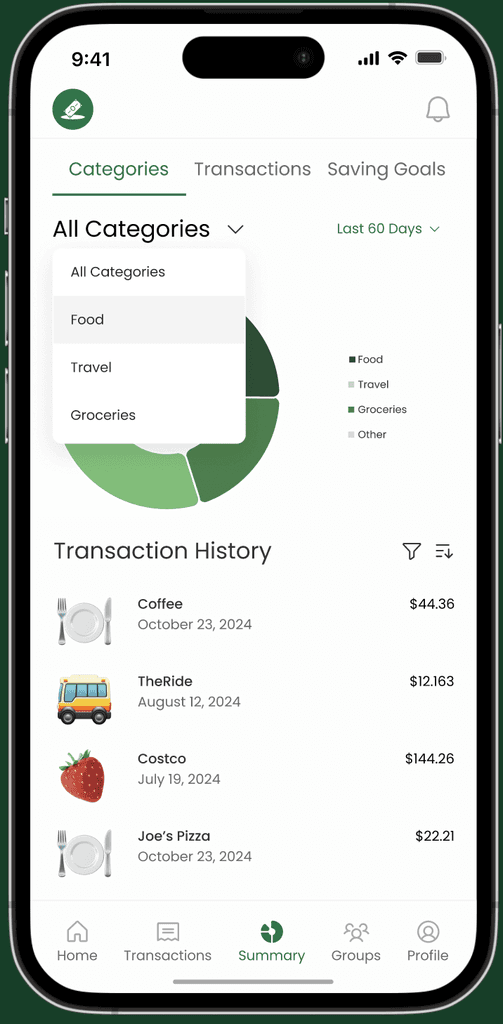
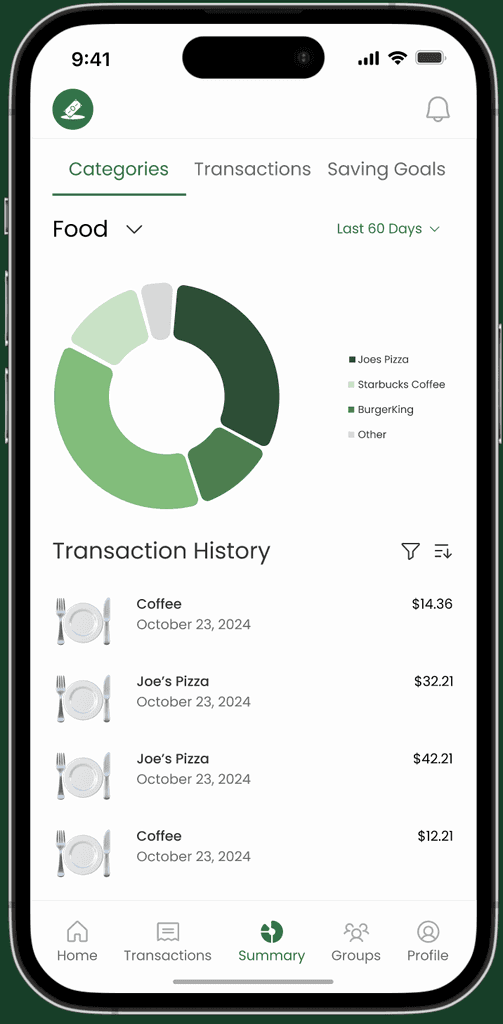
Summaries Screens 📈
Summaries Screens 📈
Users found the low-fidelity screens overwhelming and could not understand the graphs. We changed the final design by reducing clutter, using a clearer visual hierarchy, and implementing understandable visualization to improve user comprehension.
Users found the low-fidelity screens overwhelming and could not understand the graphs. We changed the final design by reducing clutter, using a clearer visual hierarchy, and implementing understandable visualization to improve user comprehension.
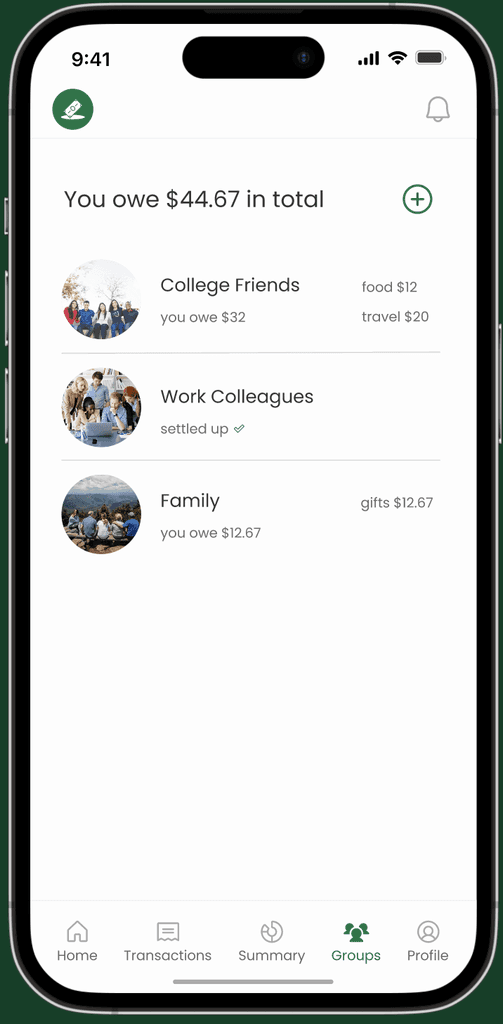
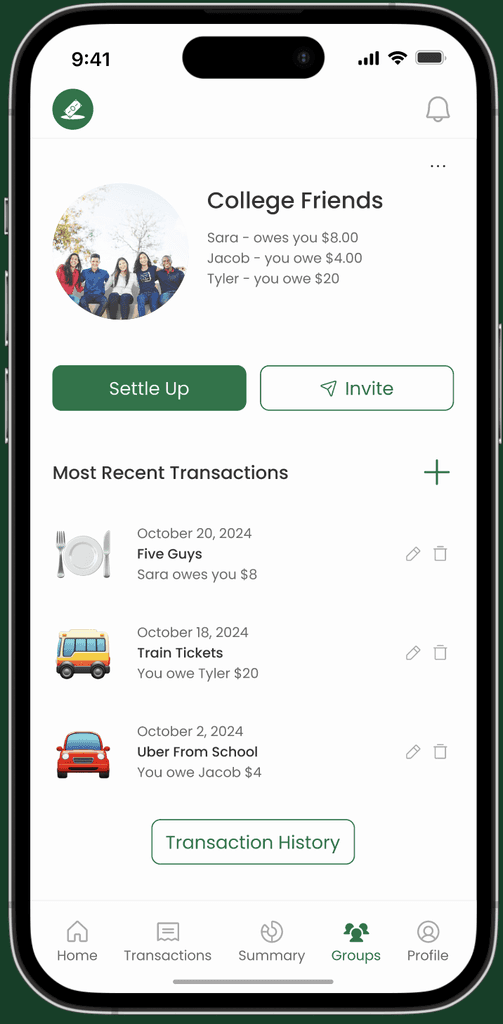
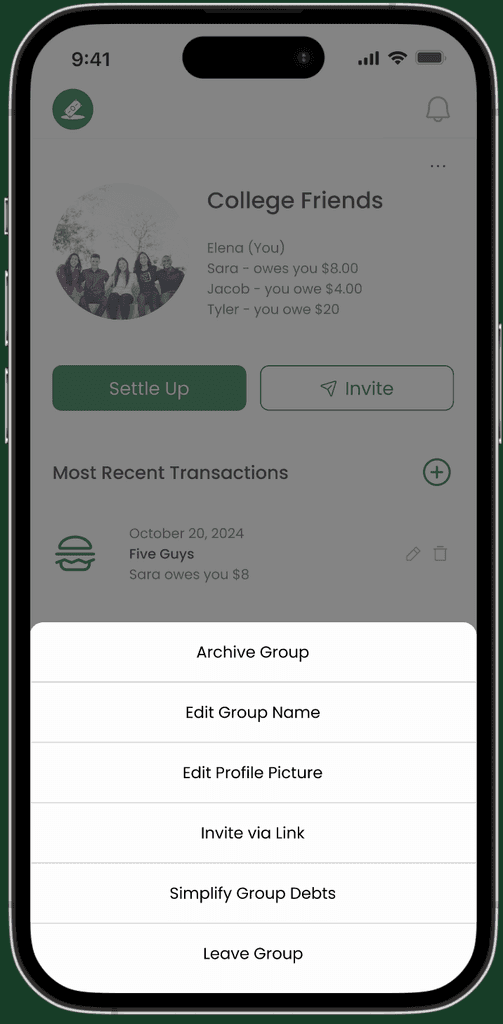
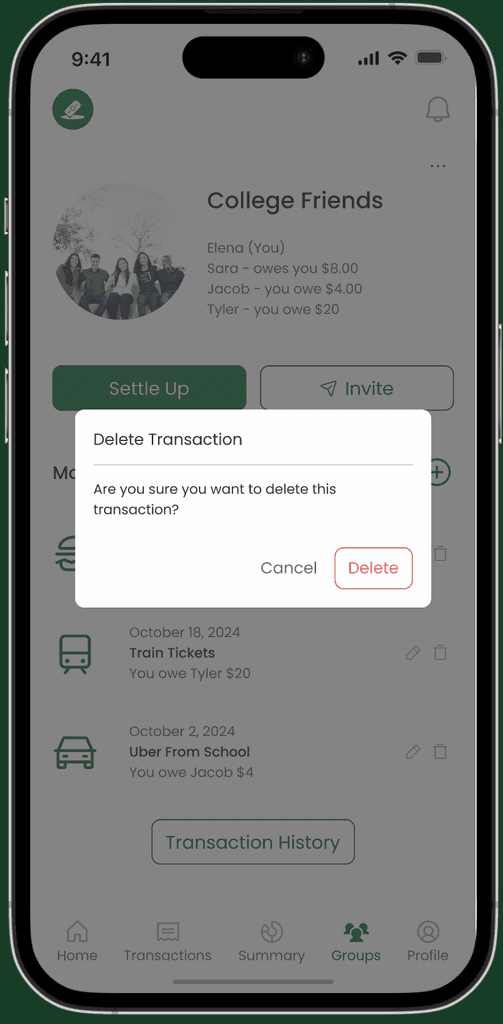
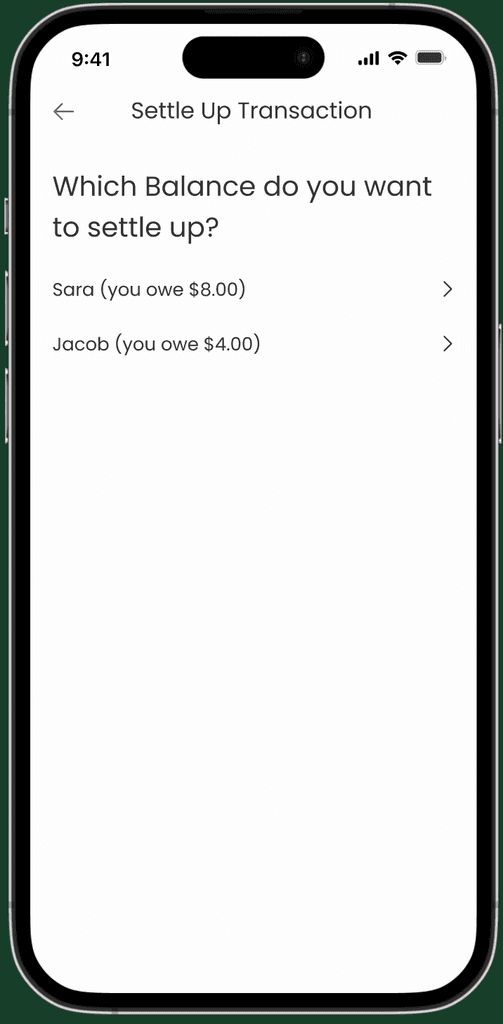
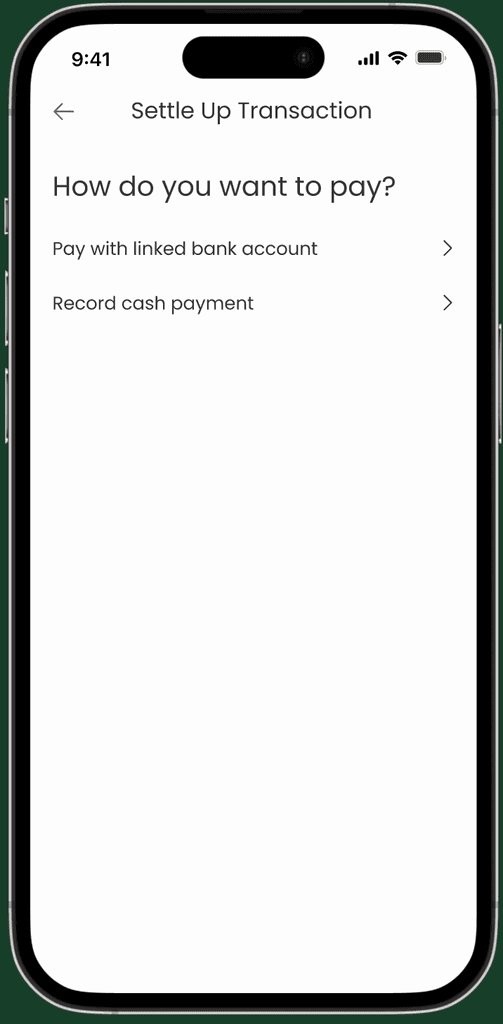
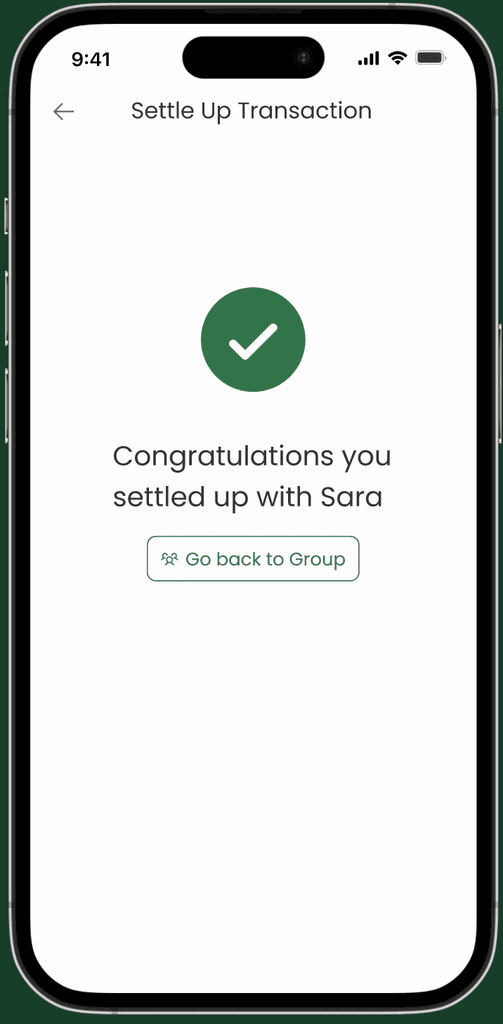
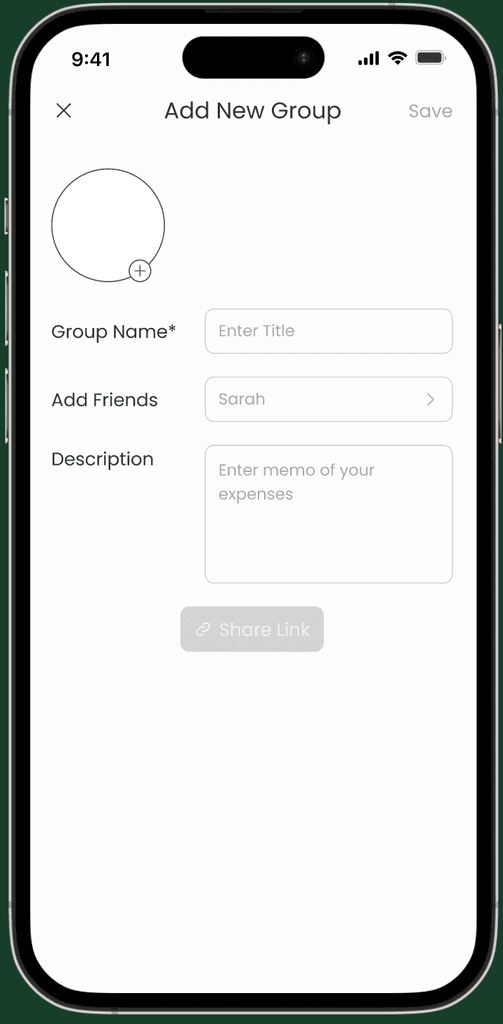
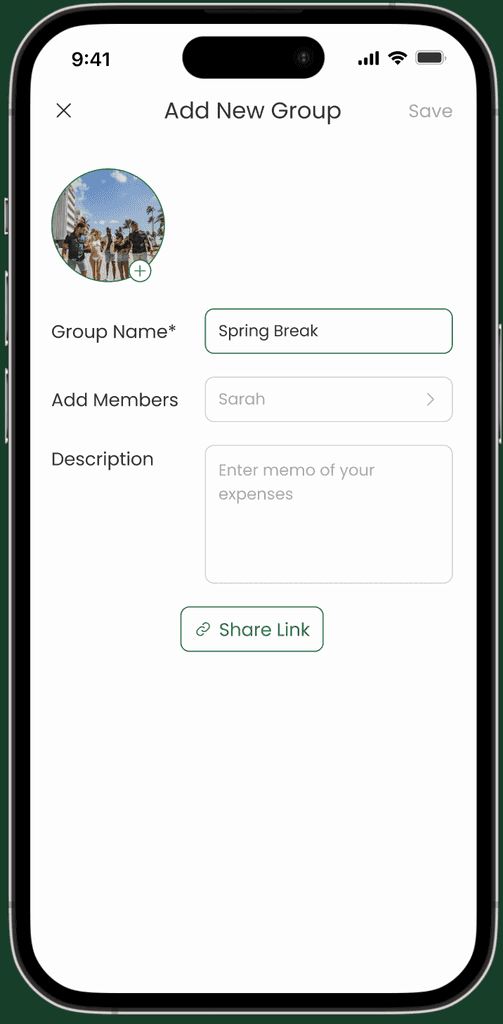
Groups Screens 👥
Groups Screens 👥
For the Groups screen we added a confirmation screen once a balance is settled up. We also added a splitting transaction screen consistent to the ones when adding a new entry.
For the Groups screen we added a confirmation screen once a balance is settled up. We also added a splitting transaction screen consistent to the ones when adding a new entry.
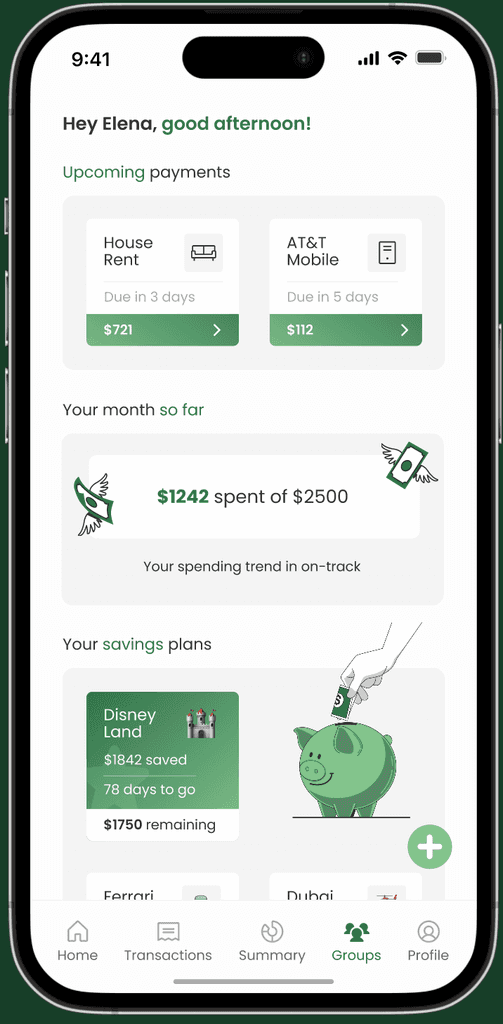
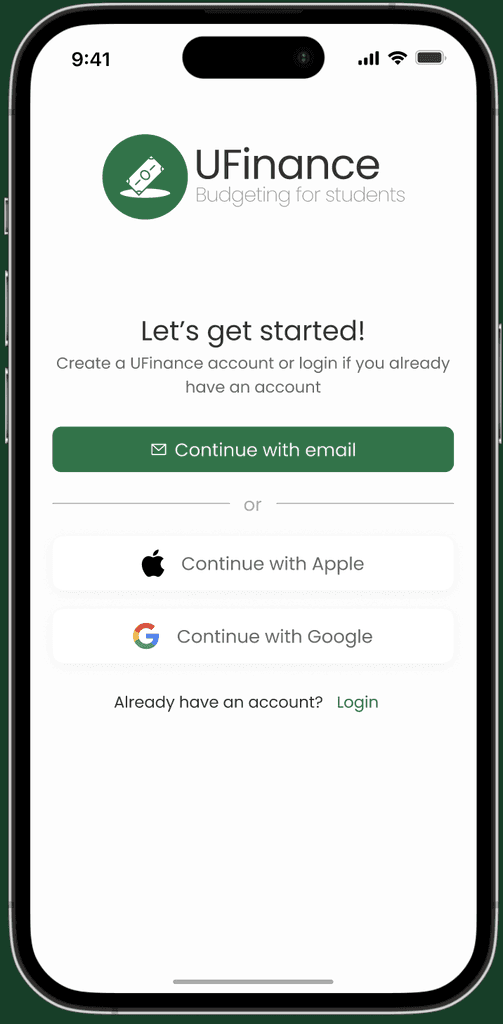
Home/Onboarding Screens
Home/Onboarding Screens
During usability testing, users found it confusing that the transaction screen was the homepage. To address this, we introduced a dedicated homepage that overviews key financial metrics, including upcoming payments, spending trends, savings goals, and subscriptions
Final Prototype
Reflections & Takeaways 💭
Working on the UFinance project was an incredibly rewarding experience that allowed our team to design a student-friendly, accessible budgeting application. The process provided valuable insights into both user-centered design and the impact of financial management tools on students’ lives.
Reflections & Takeaways 💭
Working on the UFinance project was an incredibly rewarding experience that allowed our team to design a student-friendly, accessible budgeting application. The process provided valuable insights into both user-centered design and the impact of financial management tools on students’ lives.
Impact of UFinance ⭐ :
Clarity 👓 : Our application succeeded in giving students a clear understanding of their finances. The visual summaries of spending patterns and progress toward savings goals empowered users to make informed decisions about their money.
Convenience 💨 : By integrating multiple financial tools into a single platform, we eliminated the need for juggling various apps or relying on manual tracking methods, streamlining the budgeting process.
Empowerment 💪 : Perhaps the most meaningful impact was the sense of control students gained over their finances. By reducing financial stress and encouraging healthier spending habits, UFinance helped users feel confident about their financial futures.
Areas for Future Focus ➡️
Despite our success, there are areas where more time and resources could have added significant value:
AI Chatbot Integration 🤖 : Incorporating an AI chatbot could have further enhanced the app’s functionality by offering personalized advice, answering questions, and assisting students in tackling complex financial challenges.
Financial Literacy 📉 : While the app effectively supported saving, expanding its educational features to include investing would have broadened its impact. Teaching students about investment opportunities could foster a deeper understanding of wealth-building strategies.
Key Takeaways 🔑
User-Centric Design is Key: Understanding the unique needs of our target audience—students—was crucial in shaping a tool that resonated with them.
Small Steps Lead to Big Changes: Features like visual summaries and goal tracking may seem simple but can have a profound impact on users' financial well-being.
The Importance of Future-Proofing: Considering how emerging technologies like AI can be integrated into products is vital for ensuring long-term relevance and effectiveness.
The UFinance project taught me the importance of collaboration, creativity, and continuous iteration. I am proud of what our team achieved and excited about the potential enhancements we envisioned for the future. This experience has deepened my appreciation for the intersection of technology and personal finance, inspiring me to explore similar projects in the future.
Impact of UFinance ⭐ :
Clarity 👓 : Our application succeeded in giving students a clear understanding of their finances. The visual summaries of spending patterns and progress toward savings goals empowered users to make informed decisions about their money.
Convenience 💨 : By integrating multiple financial tools into a single platform, we eliminated the need for juggling various apps or relying on manual tracking methods, streamlining the budgeting process.
Empowerment 💪 : The most meaningful impact was the sense of control students gained over their finances. By reducing financial stress and encouraging healthier spending habits, UFinance helped users feel confident about their financial futures.
Areas for Future Focus ➡️
Despite our success, there are areas where more time and resources could have added significant value:
AI Chatbot Integration 🤖 : Incorporating an AI chatbot could have further enhanced the app’s functionality by offering personalized advice, answering questions, and assisting students in tackling complex financial challenges.
Financial Literacy 📉 : While the app effectively supported saving, expanding its educational features to include investing would have broadened its impact. Teaching students about investment opportunities could foster a deeper understanding of wealth-building strategies.
Key Takeaways 🔑
User-Centric Design is Key: Understanding the unique needs of our target audience—students—was crucial in shaping a tool that resonated with them.
Small Steps Lead to Big Changes: Features like visual summaries and goal tracking may seem simple but can have a profound impact on users' financial well-being.
The Importance of Future-Proofing: Considering how emerging technologies like AI can be integrated into products is vital for ensuring long-term relevance and effectiveness.
The UFinance project taught me the importance of collaboration, creativity, and continuous iteration. I am proud of what our team achieved and excited about the potential enhancements we envisioned for the future. This experience has deepened my appreciation for the intersection of technology and personal finance, inspiring me to explore similar projects in the future.